-
Tôi tin tưởng và giao toàn bộ việc vận hành, quản trị website cho Skyweb trong suốt 6 năm qua bởi các bạn có trách nhiệm với sản phẩm mình làm ra, hỗ trợ rất nhiệt tình. Hi vọng hai bên sẽ hợp tác cùng phát triển hơn nữa trong những dự định sắp tới. Cảm ơn Skyweb!
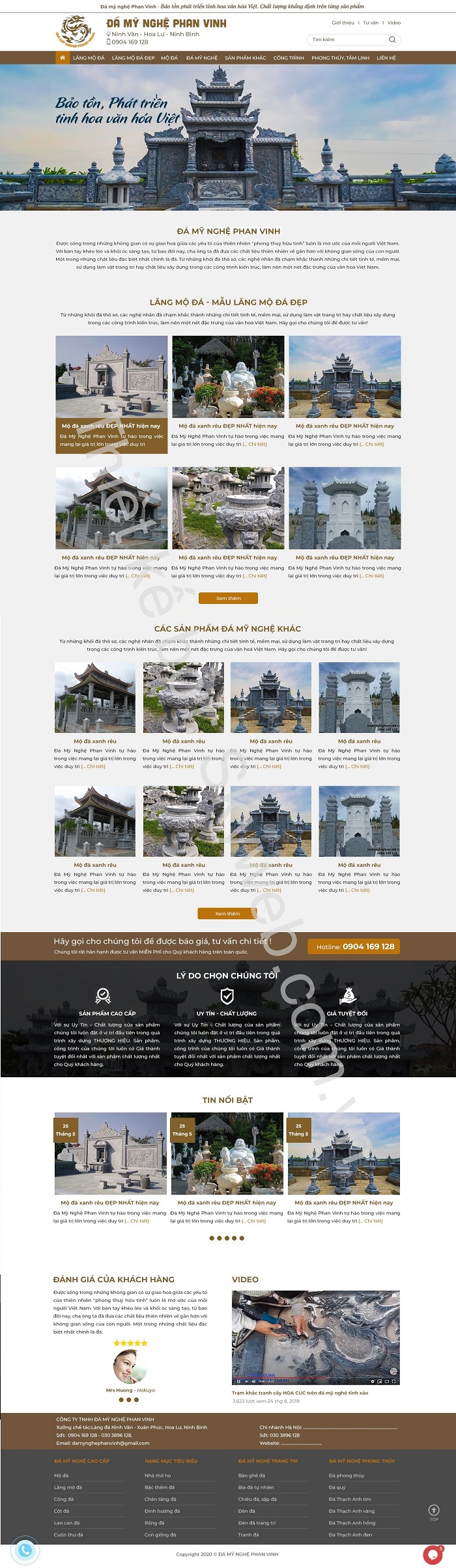
Công ty TNHH Đá Mỹ Nghệ Phan Vinh
Giám đốc: Phan Vinh
-
Hài lòng với dịch vụ thiết kế website của Skyweb cung cấp, website http://licogi166.vn/ hoạt động ổn định, quản trị dễ dàng, không phát sinh lỗi sau 5 năm sử dụng. Dịch vụ chăm sóc hậu dịch vụ tốt.
CÔNG TY CỔ PHẦN LICOGI 166
-
Chúng tôi đã hợp tác với Skyweb 4 năm, từ việc thiết kế website, hosting, quản trị website đến chạy quảng cáo Google, giao toàn bộ cho Skyweb quản lý và tư vấn. Chúng tôi tin tưởng vào cách làm việc trách nhiệm của đội ngũ nhân viên Skyweb, dịch vụ chăm sóc KH rất nhiệt tình. Hi vọng hai bên sẽ hợp tác lâu dài hơn nữa!
Công ty cổ phần phát triển Công nghệ Nền móng Thăn
-
"Tôi đã từng sử dụng dịch vụ Thiết Kế Website của nhiều nhà cung cấp để phục vụ cho công việc của mình, nhưng chưa ở đâu thấy được phong cách làm việc cũng như sản phẩm chuyên nghiệp ấn tượng như các lập trình viên tại Skyweb mang lại. Tôi rất hài lòng."
Bà Nguyễn Minh Phương
Sotec
-
"Là một đối tác hợp tác lâu năm với Skyweb, PPC Việt Nam luôn tin tưởng giao nhiều dự án CNTT quan trọng cho Skyweb thực hiện. Tôi rất hài lòng với thiết kế cũng như sự chăm sóc khách hàng của Skyweb. Các bạn rất nhiệt tình luôn sẵn sàng tư vấn phương án, giải pháp phù hợp nhất cho khách hàng."
-
"Là một công ty 20 năm kinh nghiệm vì vậy chúng tôi có những yêu cầu rất cao đối với những đối tác cung cấp dịch vụ, đặc biệt là trong lĩnh vực truyền thông, giải pháp công nghệ. Skyweb là một Công Ty Thiết Kế Web thành lập chưa lâu nhưng đã đáp ứng được hết những yêu cầu mà chúng tôi đề ra, từ khâu tư vấn giải pháp cho tới quá trình thực hiện chúng tôi đều rất hài lòng với Skyweb. Trong thời gian tới Công ty Việt Đạt và Skyweb sẽ còn hợp tác và tiến xa hơn nữa!"


.png)




















.png)
.png)
.png)



























.jpg)

