Top 9 Bố cục website phổ biến mang lại trải nghiệm người dùng tốt nhất
Ngày đăng: 30/06/2022 - Lượt xem: 1893

Hiểu rõ bố cục website
Bạn có thể hiểu đó là cấu trúc của trang web cần được sắp xếp và thiết kế tốt giúp điều hướng khách hàng truy cập khám phá thông tin sản phẩm, dịch vụ, doanh nghiệp của bạn. Yêu cầu đầu tiên và quan trọng nhất đối với bố cục trang web là phải có hệ thống phân cấp rõ ràng — giúp người dùng dễ dàng truy cập thông tin quan trọng và trực quan để tìm kiếm. Đối với 1 số lĩnh vực hay sản phẩm đặc thù, việc thiết kế một bố cục hay giao diện ấn tượng, mang nét riêng mang lại sự thành công cho thương hiệu. Điều đó không sai, tuy nhiên điều đó lại không phù hợp với các trang web phổ biến, bạn sẽ nhận thấy rằng nhiều trang web trong số đó sử dụng bố cục tương tự. Đây không phải là một sự trùng hợp. Các bố cục này có một lợi thế đáng kể — chúng quen thuộc với khách truy cập.
Trải nghiệm người dùng tốt được tạo ra bằng cách xây dựng cảm giác quen thuộc với người dùng. Khi mọi người truy cập một trang web trông quen thuộc, họ không cần phải suy nghĩ về cách điều hướng trang web; thay vào đó, họ tập trung vào việc tiếp cận thông tin mà họ cần. Đó là lý do tại sao mặc dù mỗi dự án là duy nhất và yêu cầu một cách tiếp cận riêng, nhưng việc sử dụng các bố cục quen thuộc luôn hữu ích.
Là một nhà thiết kế website chuyên nghiệp, bố cục website là quan tâm hàng đầu. Làm sao cho website được thiết kế không chỉ phù hợp mà còn độc đáo là vấn đề mọi nhà thiết kế luôn quan tâm. Những xu hướng bố cục website đang lên ngôi này sẽ khơi nguồn ý tưởng cho bạn.
Đối với mỗi website chuyên nghiệp thì bố cục website luôn là một trong những yếu tố được quan tâm hàng đầu. Vậy làm thế nào để thiết kế một website không chỉ đẹp về hình thức, đa dạng về nội dung mà còn độc đáo và tạo được dấu ấn riêng biệt? Hãy để chúng tôi khơi nguồn ý tưởng cho bạn thông qua việc khám phá những xu hướng bố cục đang làm mưa làm gió hiện nay.
9 bố cục website phổ biến
Dưới đây là 9 bố cục phổ biến nhất mà bạn sẽ tìm thấy khi thiết kế trang web và các ví dụ về cách bạn có thể sử dụng chúng để tạo trải nghiệm người dùng đáng nhớ.
1. Bố cục một cột
Đây là dạng bố cục trang web có lẽ là đơn giản nhất, bố cục này trình bày nội dung chính trong một cột dọc và là cách dễ nhất để người dùng thao tác — tất cả những gì khách truy cập cần làm là cuộn để biết thêm thông tin. Đây cũng là kiểu bố cục phổ biến trên các thiết bị di động, vì hoàn toàn phù hợp với hiển thị trên Mobile. Bố cục một cột này rất phù hợp với phong cách thiết kế tối giản hay website dạng kể chuyện2. Bố cục hình chữ Z (zig-zag)

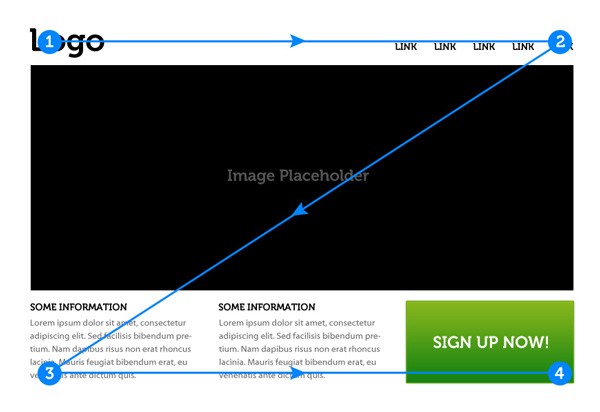
- Mọi người quét trang từ trên cùng bên trái sang trên cùng bên phải, tạo thành một đường ngang
- Tiếp theo, mắt họ lướt xuống và sang bên trái của trang, tạo ra một đường chéo
- Cuối cùng, họ lại liếc qua bên phải một lần nữa, tạo thành một đường ngang thứ hai
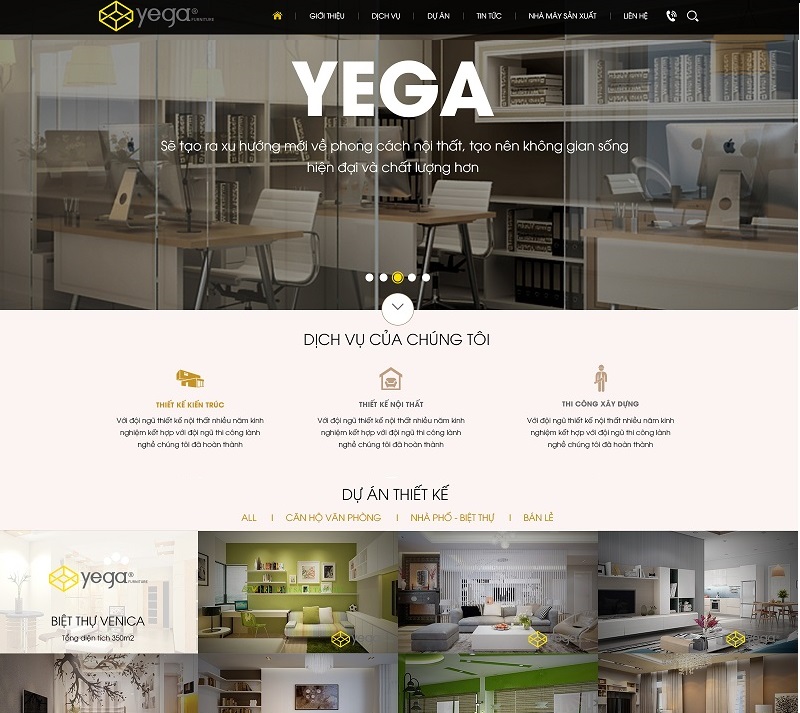
3. Ảnh hoặc video toàn màn hình
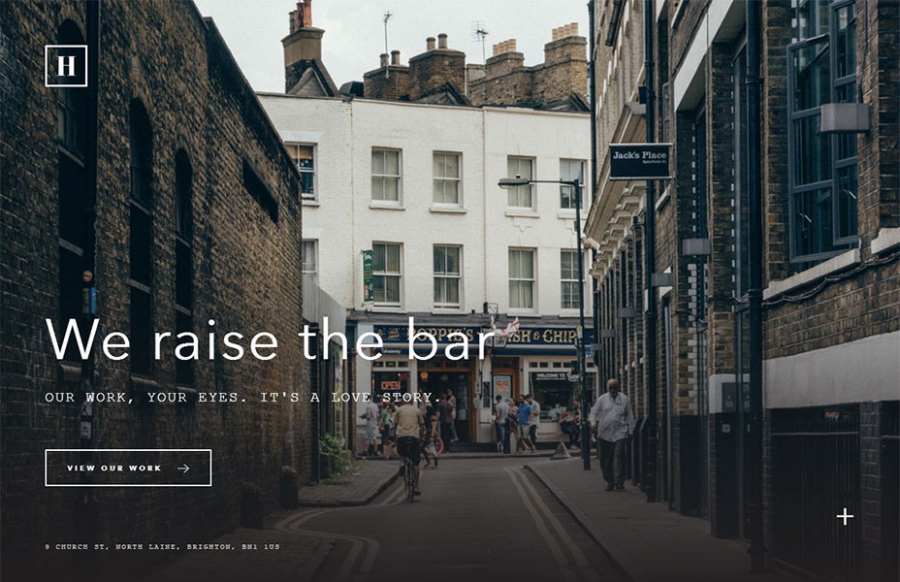
Yếu tố cốt lõi của bố cục này là một hình ảnh lớn được sử dụng làm nền cho toàn bộ trang. Sử dụng hình ảnh hoặc video trong thiết kế là cách nhanh nhất truyền tải ý tưởng, sản phẩm hay một giải pháp bởi hình ảnh tạo tác động trực quan kết nối cảm xúc với khách truy cập. Một bức ảnh hoặc video lớn, đậm nét về sản phẩm tạo tạo ấn tượng đầu tiên khó quên..png)
Bố cục trang web này là lựa chọn tuyệt vời cho phong cách webiste tập trung vào hình ảnh nhiều hơn là nội dung. Nó hoạt động tốt nhất khi bạn chỉ cần thể hiện một ý tưởng / sản phẩm / dịch vụ và tập trung toàn bộ sự chú ý của người dùng vào nó. Kiểu bố cục này giúp xây dựng trải nghiệm chân thực, đầy cảm xúc.
4. Sự bất đối xứng có chủ ý

5. Thanh điều hướng cố định
Menu điều hướng là một phần quan trọng của bất kỳ trang web nào — menu là thứ đầu tiên mà hầu hết người dùng tìm kiếm khi họ muốn điều hướng một trang web. Bố cục thanh bên cố định cố gắng giải quyết vấn đề điều hướng bằng cách cung cấp thanh điều hướng cố định ở bên trái hoặc bên phải của màn hình. Thanh luôn hiển thị cho dù khách truy cập đang ở đâu trên trang web.
6. Bố cục không bao viền
Đa phần khi bắt đầu thiết kế, các designer thường sử dụng những yếu tố như đường thẳng, đường viền, các hộp, hình khối để phân chia thành phần hay phân khu nội dung thông tin. Tuy nhiên, một xu hướng mới hiện nay là gỡ bỏ những đường viền bao bọc đó, hạn chế hoặc thậm chí là phá bỏ sự nặng nề, phức tạp về đồ họa để thể hiện sự tự do, phóngkhoáng trong phong cách. Điều này góp phần không nhỏ tạo nên những biến tấu thú vị và độc đáo cho các thiết kế website. Xu hướng sử dụng bố cục không chứa khung đang dần phổ biến trong thiết kế, và chúng giúp các designer tập trung phát triển vào ý tưởng trình bày nội dung, hạn chế, giới hạn, hoặc thậm chí loại bỏ sự phức tạp, nặng nề về đồ họa để thể hiện phong cách tự do, phóng thoáng. Tự do, phóng khoáng chính là điểm nổi bật của kiểu bố cục này, tuy nhiên dù sao thì bố cục chung và những thành phần liên quan cũng phải thống nhất và có điểm tương đồng với thiết kế tổng thể của website.

7. Bố cục một trang duy nhất
Bố cục một trang duy nhất được hiểu là background hình ảnh hiển thị rộng toàn màn hình. Với ưu điểm nổi trội là không gian rộng mở, các nhà thiết kế có thể sáng tạo tối đa, phá vỡ mọi khuôn mẫu và quy tắc nhàm chán thông thường. Không chỉ vậy, đây còn là một bố cục rất phù hợp để thiết kế website chuẩn SEO với khả năng nâng cao chất lượng backlink.
Tuy nhiên, vì hình ảnh là trung tâm của website nên việc lựa chọn cần có sự đầu tư và cân nhắc kỹ lưỡng. Những bức ảnh phải mang thông tin phù hợp với khách hàng, dung lượng đủ lớn, mới mẻ nhưng không được quá lạ lẫm và khác biệt.

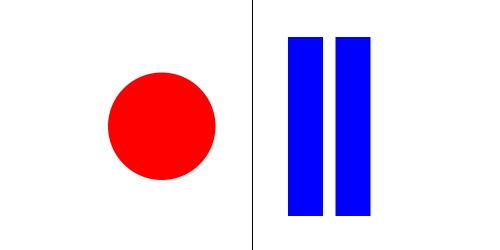
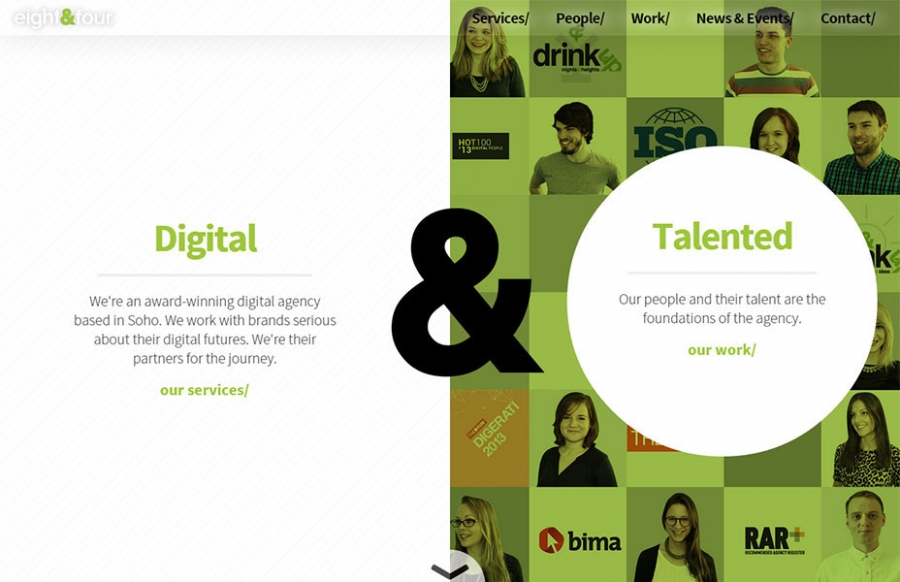
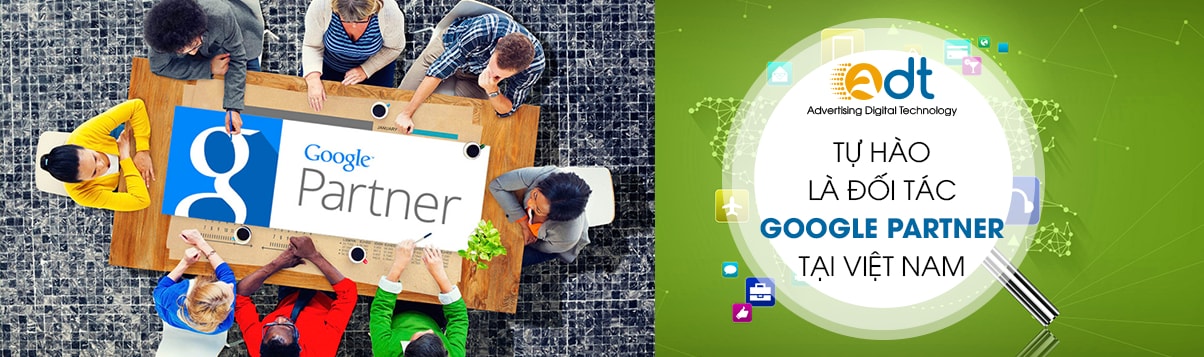
8. Phân tách màn hình
Đây là cách thiết kế chia tách màn hình website thành hai phần bằng nhau, tạo nên sự đối lập thông qua màu sắc, văn bản nhưng lại tạo nên sự đồng điệu, hài hòa tổng thể cho trang web. Kiểu bố cục này rất phù hợp với website có hai nội dung dịch vụ hoặc hai đặc tính của doanh nghiệp với mức độ quan trọng như nhau, qua đó làm nổi bật và nhấn mạnh các hình ảnh, dịch vụ, đường lối kinh doanh hay tầm nhìn của doanh nghiệp, tác động trực tiếp tới khách hàng.
Tuy nhiên, với kiểu thiết kế dựa trên yếu tố bất đối xứng này đòi hỏi nhà thiết kế phải có kĩ năng cũng như nắm bắt được những thông tin quan trọng về doanh nghiệp để có một sản phẩm chất lượng về cả nội dung và hình thức.

9. Module hoặc dạng lưới (grid)
Đây không phải là một cách làm mới trong thiết kế website, tuy nhiên khi áp dụng vào việc tạo website responsive thì nó lại thực sự hữu ích. Đối với xu hướng bố cục này, từng module đều trở nên linh hoạt, tự điều chỉnh phù hợp kích thước để khớp với màn hình. Điều này còn khiến cho đường viền giữa các module không còn trở nên rập khuôn và cứng nhắc.
Trên đây là một vài phân tích nhỏ của người viết về những xu hướng thiết kế bố cục đương đại lên ngôi. Sự đa dạng về bố cục trang web đã và đang làm nên màu sắc phong phú cho lĩnh vực thiết kế website theo yêu cầu, tạo cảm hứng cho nhà thiết kế cũng như khách hàng.
Chúng tôi thiết kế web tập trung giải quyết các vấn đề:
- Mục đích của Trang web - Làm việc hướng tới các mục tiêu rõ ràng, tập trung.
- Khả năng sử dụng trang web - Thiết kế giao diện hiện đại, thân thiện, dễ sử dụng.
- Chức năng của trang web - Tạo sự tương tác liền mạch giữa trang web và khách truy cập.
- Thiết kế trang web - Tạo hình ảnh mạnh mẽ nâng cao mục đích.




.jpg)

