10+ xu hướng bài trí bố cục trong thiết kế website năm 2020
Ngày đăng: 30/06/2022 - Lượt xem: 2768
Nội dung chính
Thói quen phổ biến trong bài trí bố cục website là yếu tố cột và hàng được sắp đặt theo những đường thẳng, phần nội dung và hình ảnh được gắn vào không gian cố định. Tuy nhiên khi các công cụ như HTML, CSS và JavaScript phát triển thì tiềm năng của thiết kế bố cục cũng vượt ra ngoài những giới hạn trước đó. Bài viết sau sẽ giúp bạn có thêm những lựa chọn về cách bố cục hình ảnh trong thiết kế website giúp trang web trở nên sống động và thu hút hơn.

2. Sử dụng các yếu tố trùng lặp
Nếu như bạn thường quen với các trang web mở rộng chiều phẳng của các nội dung dạng hình hộp.Thì ngày nay, trong quá trình thiết kế, việc sử dụng kết hợp đan xen lại giúp website trở nên sống động hơn, báo hiệu sự thay đổi từ phong cách tối giản sang các lớp văn bản, hình ảnh, màu sắc và kiểu cấu trúc. Việc đặt nội dung văn bản lên trên hình ảnh là một cách để khiến thiết kế không có cảm giác quá gò bó. Trong một ví dụ đến từ Bauhem, một agency thiết kế và xây dựng thương hiệu, họ sử dụng hiệu ứng xuất hiện mờ cho phần header và thân văn bản, đặt chúng lên trên ảnh nền màu đơn. Việc đặt tiêu đề lên trên hình ảnh là một cách để nhà thiết kế thỏa sức sáng tạo với các yếu tố trùng lặp. Đây là một phương thức thiết kế quen thuộc, tuy nhiên một vài trang web đã biết cách tận dụng theo nhiều cách riêng để trở nên thật sự nổi bật.

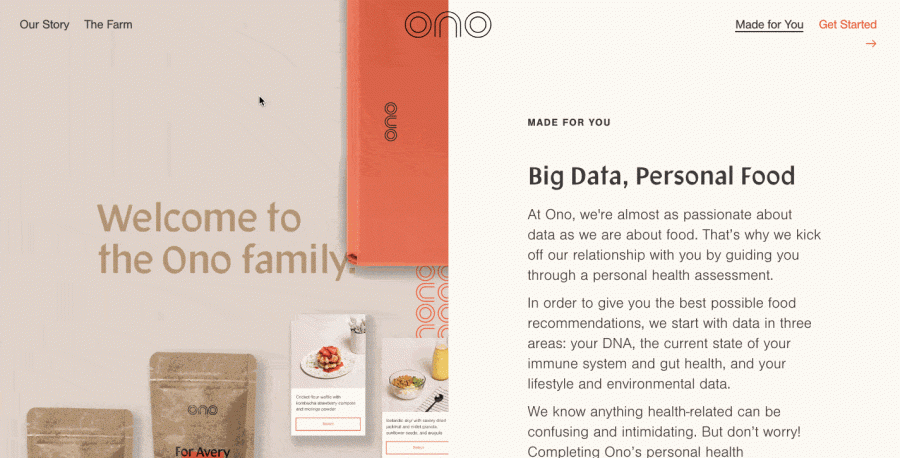
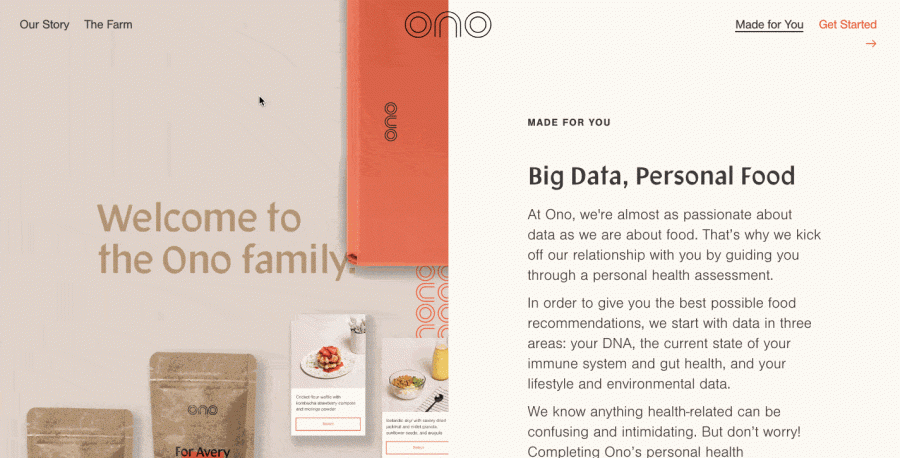
Với một trang web đơn chứa quá nhiều nội dung, việc phân chia màn hình, bạn có thể tách khối nội dung lớn trong một bố cục và tận dụng tối đa không gian. Mặc dù, phương thức này sẽ chia mọi thứ ra làm hai nhưng việc chia màn hình với các nội dungkhông làm bố cục trở nên rời rạc mà còn đóng vai trò hỗ trợ cho nhau có thể tạo nên thông điệp mạnh mẽ và thống nhất hơn. Chia màn hình là một phương thức thực tiễn để kết nối những phần nội dung liên quan với nhau. Đây là một xu hướng thiết kế trang web tập trung vào việc giúp người xem tiếp nhậnthông tin dễ dàng hơn.

Xu hướng này là một phương thức duy trì sự ảnh hưởng của nội dung. Khi kết hợp với các hình ảnh và hoạt họa liên quan, thông điệp chính không hề mất đi mà còn được củng cố.
7. Typography
Việc chèn khoảng cách vào hình dáng của kí tự sẽ giúp chúng trở nên bắt mắt hơn. Việc sử dụng chữ cái outline là một cách tuyệt vời để phối hợp mọi thứ với typography trong một trang và thích hợp cho những tiêu đề đậm cỡ lớn.
9. Thương hiệu lớn tập trung vào sự tinh tế
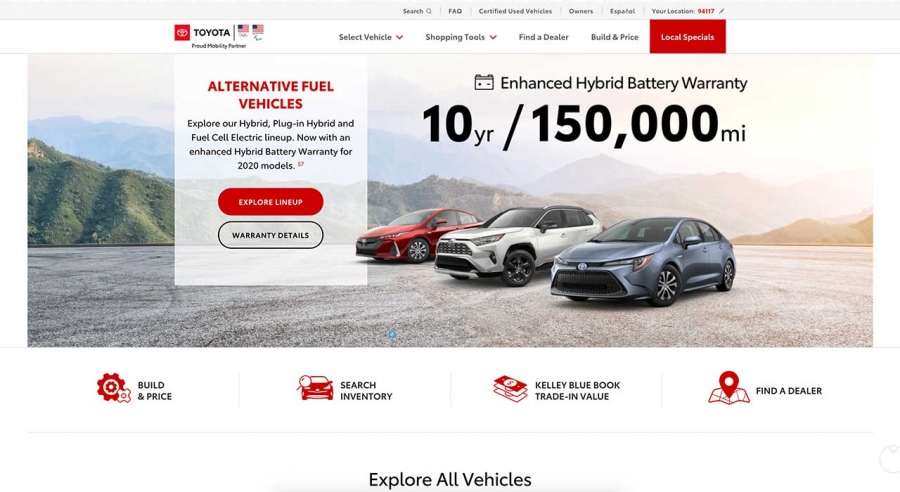
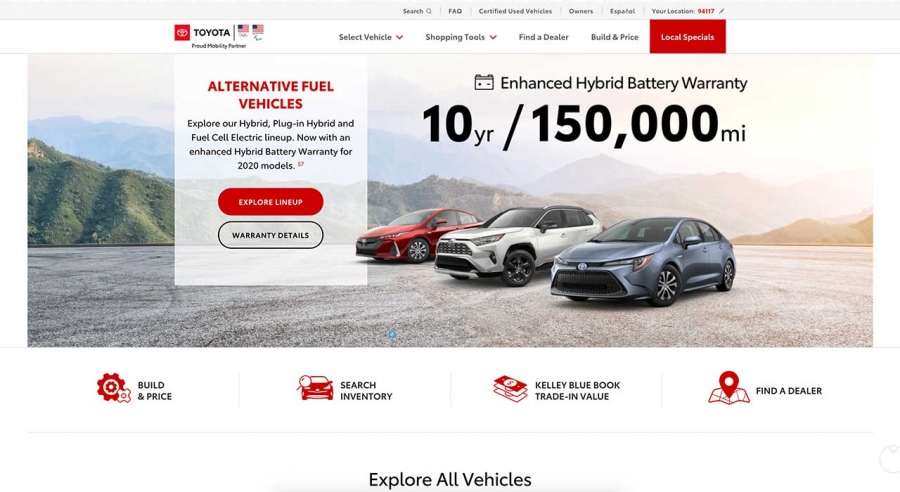
Toyota là một trong những thương hiệu xe hơi lớn nhất trên thế giới, tuy vậy thiết kế website chuyên nghiệp của họ chú trọng vào sự tinh tế, phong cách tối giản với những gam màu đơn giản và typography thẳng.

Có nhiều công ty không cần những trang web đồ sộ để làm khách hàng kinh ngạc. Với một số công ty đã xây dựng uy tín thương hiệu, hình ảnh của họ đã đã in sâu vào trong tâm trí người dùng. Ngoài việc đơn giản hóa sắc thái logo doanh nghiệp, những công ty này còn giúp tạo ra ít tác động hơn với mọi người trên internet.
Mặt khác, những doanh nghiệp mới và công ty khởi nghiệp có thể tận dụng cơ hội này để khiến mọi người chú ý đến thiết kế bằng một cách khác. Những thương hiệu mới có thể chưa tạo dựng được niềm tin vững chắc nhưng họ có cơ hội để xây dựng thương hiệu từ giai đoạn sơ khai nhất.
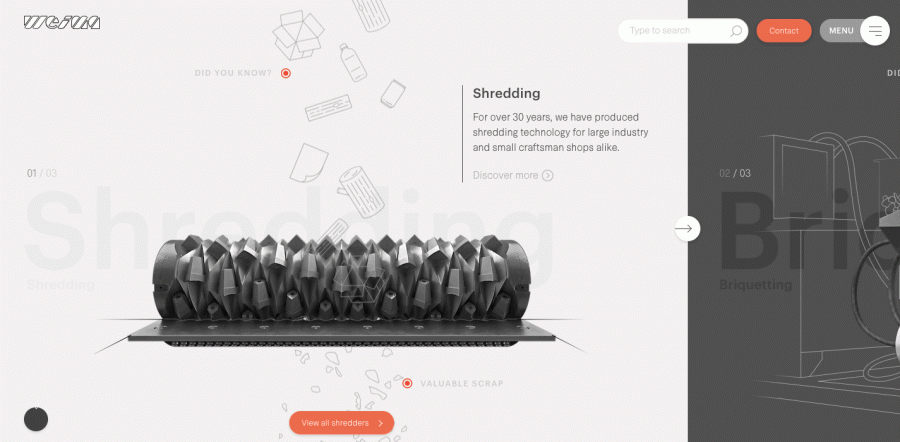
11. Chèn thanh trượt
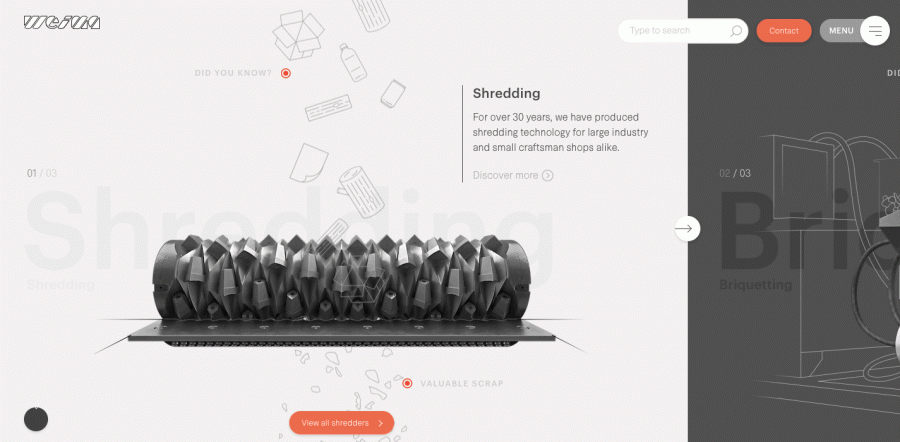
Chèn thanh trượt khiến thiết kế trở nên không nhàm chán và mang lại cảm giác phóng khoáng sáng tạo hơn bằng cách tiết kiệm không gian. Một số thiết kế cho thấyviệc chèn thanh trượt vào có thể khiến website trở nên rối hoặc có thể phá vỡ sự đồng nhất của thiết kế và trải nghiệm mang lại. Tuy nhiên, đối với một số giao diện thoáng, ít nội dung thì chỉ cần thiết kế trauchuốt lại chi tiết này, sẽ khiến chúng trở nên hài hòamà vẫn giữ nguyên chức năng vốn có. Bởi một sự thật rằngngười dùng không phải lúc nào cũngluôn kiên nhẫn và có động lực để duy trì việc nhấn chọn lặp đi lặp lại. Bất kì nội dung nào yêu cầu hành động chọn lặp đi lặp lại cần được coi là nội dung không quan trọng. Chi tiết thanh trượt chiếm rất ít không gian mà không bị lạc lõng trong bố cục
12. Lưới CSS
Thật tốt khi hệ thống lưới tạo ra những tác động tích cực, bố cục dạng lưới CSS cho phép nhà thiết kế kiểm soát việc sắp xếp yếu tố theo chiều dọc và ngang với mực độ chính xác hơn bên cạnh hình ảnh và nội dung. Lưới CSS cũng hỗ trợ thử nghiệm dễ dàng hơn, cho phép thực hiện trang web thiết kế lưới gãy và độc đáo khác.
Sắp xếp bố cục hình ảnh trong thiết kế website chuyên nghiệp
1. Sắp xếp nội dung theo chiều ngang
Nếu bạn hướng tới một phong cách đơn giản, không quá nhiều chi tiết thì thiết kế bố cục website dạng nằm ngang là lựa chọn vô cùng hợp lý. Và đặc biệt hiệu quả đối với màn hình di động nhỏ, khi mà bố cụchiển thị được phân chia theo chiều ngang đối với nội dung liên quan.
2. Sử dụng các yếu tố trùng lặp
Nếu như bạn thường quen với các trang web mở rộng chiều phẳng của các nội dung dạng hình hộp.Thì ngày nay, trong quá trình thiết kế, việc sử dụng kết hợp đan xen lại giúp website trở nên sống động hơn, báo hiệu sự thay đổi từ phong cách tối giản sang các lớp văn bản, hình ảnh, màu sắc và kiểu cấu trúc. Việc đặt nội dung văn bản lên trên hình ảnh là một cách để khiến thiết kế không có cảm giác quá gò bó. Trong một ví dụ đến từ Bauhem, một agency thiết kế và xây dựng thương hiệu, họ sử dụng hiệu ứng xuất hiện mờ cho phần header và thân văn bản, đặt chúng lên trên ảnh nền màu đơn. Việc đặt tiêu đề lên trên hình ảnh là một cách để nhà thiết kế thỏa sức sáng tạo với các yếu tố trùng lặp. Đây là một phương thức thiết kế quen thuộc, tuy nhiên một vài trang web đã biết cách tận dụng theo nhiều cách riêng để trở nên thật sự nổi bật.
3. Phân chia nội dung với tiêu đề chính, phụ và cột offset
Không phải thiết kế bố cục nào cũng cần phần hoạt họa và chi tiết trang trí phức tạp để trở nên thu hút. Việc chồng lắp các yếu tố và cột có thể giúp bố cục không bị rơi vào kiểu đối xứng buồn chán. Tương tự như những phương thức bố cục không truyền thống khác, bạn cần suy nghĩ thật kĩ khi sắp đặt vị trí của nội dung và hình ảnh. Bạn có thể xếp chồng các yếu tố này, tuy nhiên mọi thứ cần được thực hiện lợp lý để có sự liên kết.4. Phân chia màn hình

5. Bố cục dạng khung lưới
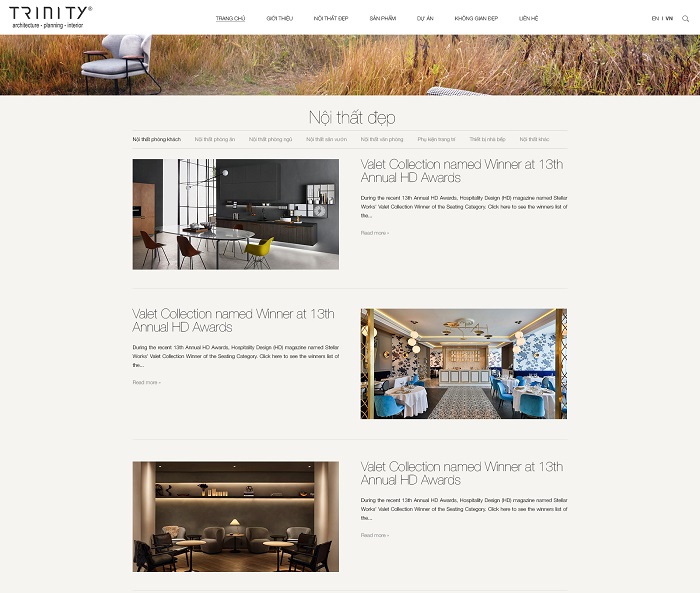
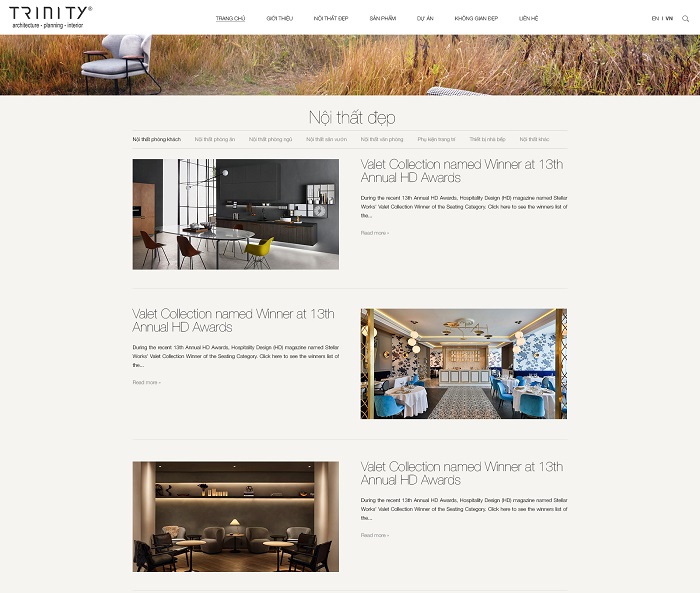
Thể hiện bố cục dạng khung lưới sẽ tác động đến phần não bộ ưa thích trật tự, giúp chúng ta thấy được các yếu tố thị giác và nội dung kết nối với đường thẳng ngang dọc được căn chỉnh, tạo nên ấn tượng mạnh mẽ hơn khi chúng ta thấy một khung lưới trong thiết kế trang web. Hệ thống sắp xếp dạng khung lưới mạnh mẽ chứa những mẫu nội thất và các yếu tố hoạt họa góp phần tạo nên bố cục đậm tính nghệ thuật.6. Đặt Tiêu đề ở phần nền
Việc đặt heading ở phần nền có vẻ đi ngược so với trực giác bình thường, tuy nhiên sự thật là không phải tất cả các yếu tố thiết kế đều cần được làm nổi bật. Khi kết hợp với các khối nội dung bổ sung, heading không hề bị lu mờ mà trở thành một phần của thông điệp thống nhất.
Xu hướng này là một phương thức duy trì sự ảnh hưởng của nội dung. Khi kết hợp với các hình ảnh và hoạt họa liên quan, thông điệp chính không hề mất đi mà còn được củng cố.
7. Typography
Việc chèn khoảng cách vào hình dáng của kí tự sẽ giúp chúng trở nên bắt mắt hơn. Việc sử dụng chữ cái outline là một cách tuyệt vời để phối hợp mọi thứ với typography trong một trang và thích hợp cho những tiêu đề đậm cỡ lớn.
8. Tạo sức thu hút với những chi tiết lớn
Nếu được vận dụng thích hợp, những chi tiết cỡ lớn sẽ giúp thu hút sự chú ý. Sẽ không hiệu quả nếu mọi chữ cái đều đặt ở kích thước lớn, tuy nhiên khi kết hợp với typography có kích thước và phong cách khác nhau, tất cả sẽ tạo nên hiệu ứng thật nổi bật. Tương tự như bất kì phương thức thiết kế trang web nào, việc sử dụng chữ cỡ lớn cần có lý do. Những nội dung buồn tẻ sẽ không mang đến sự thú vị dù có được đặt ở kích thước nào. Vì thế khi sử dụng kích thước lớn, bạn cần đảm bảo rằng mình có dụng ý đằng sau thông điệp ấy, ví dụ như call to action.9. Thương hiệu lớn tập trung vào sự tinh tế
Toyota là một trong những thương hiệu xe hơi lớn nhất trên thế giới, tuy vậy thiết kế website chuyên nghiệp của họ chú trọng vào sự tinh tế, phong cách tối giản với những gam màu đơn giản và typography thẳng.

Có nhiều công ty không cần những trang web đồ sộ để làm khách hàng kinh ngạc. Với một số công ty đã xây dựng uy tín thương hiệu, hình ảnh của họ đã đã in sâu vào trong tâm trí người dùng. Ngoài việc đơn giản hóa sắc thái logo doanh nghiệp, những công ty này còn giúp tạo ra ít tác động hơn với mọi người trên internet.
Mặt khác, những doanh nghiệp mới và công ty khởi nghiệp có thể tận dụng cơ hội này để khiến mọi người chú ý đến thiết kế bằng một cách khác. Những thương hiệu mới có thể chưa tạo dựng được niềm tin vững chắc nhưng họ có cơ hội để xây dựng thương hiệu từ giai đoạn sơ khai nhất.
10. Lựa chọn thiết kế lướt sang cạnh
Đây không phải là một phương thức thiết kế bố cục nhưng nó vẫn có ảnh hưởng đến cách sắp xếp nội dung. Nội dung văn bản, hình ảnh và những yếu tố khác cần được sắp xếp kĩ lưỡng để phù hợp với thông điệp và không gian. Sử dụng thiết kế kiểu kéo sang cạnh với bố cục hoàn thiện kĩ lưỡng giúp mọi thứ được gọn gàng và dễ đọc. Thiết kế kiểu kéo sang cạnh là một xu hướng dường như còn rất sơ khai. Rất khó để khai thác tiềm năng tối đa của nó, đặc biệt là khi nó tạo ra cảm giác hoàn chỉnh ảo. Tuy nhiên với hướng dẫn đúng đắn, đây là một cách hiệu quả và độc đáo để định hướng qua nội dung.11. Chèn thanh trượt
Chèn thanh trượt khiến thiết kế trở nên không nhàm chán và mang lại cảm giác phóng khoáng sáng tạo hơn bằng cách tiết kiệm không gian. Một số thiết kế cho thấyviệc chèn thanh trượt vào có thể khiến website trở nên rối hoặc có thể phá vỡ sự đồng nhất của thiết kế và trải nghiệm mang lại. Tuy nhiên, đối với một số giao diện thoáng, ít nội dung thì chỉ cần thiết kế trauchuốt lại chi tiết này, sẽ khiến chúng trở nên hài hòamà vẫn giữ nguyên chức năng vốn có. Bởi một sự thật rằngngười dùng không phải lúc nào cũngluôn kiên nhẫn và có động lực để duy trì việc nhấn chọn lặp đi lặp lại. Bất kì nội dung nào yêu cầu hành động chọn lặp đi lặp lại cần được coi là nội dung không quan trọng. Chi tiết thanh trượt chiếm rất ít không gian mà không bị lạc lõng trong bố cục
12. Lưới CSS
Thật tốt khi hệ thống lưới tạo ra những tác động tích cực, bố cục dạng lưới CSS cho phép nhà thiết kế kiểm soát việc sắp xếp yếu tố theo chiều dọc và ngang với mực độ chính xác hơn bên cạnh hình ảnh và nội dung. Lưới CSS cũng hỗ trợ thử nghiệm dễ dàng hơn, cho phép thực hiện trang web thiết kế lưới gãy và độc đáo khác.




.jpg)

