5 Vị trí tốt nhất khi đặt thanh menu trong thiết kế website
Ngày đăng: 31/05/2022 - Lượt xem: 3750
Thiết kế website theo yêu cầu có một giao diện đẹp thì cần có nhiều yếu tố xuất hiện như hình ảnh, nội dung, màu sắc và thanh menu.
Trong đó thì thanh menu là một phần không thể thiếu đối với một website bởi lẽ đó là những thanh điều hướng dành cho khách hàng của bạn. Bạn muốn cung cấp cho khách hàng những thông tin gì thì tất cả đều nằm trên thanh menu và ngược lại khách hàng muốn tìm thông tin gì trên website của bạn thì cũng thông qua các thanh menu.
Các thanh menu hay được gọi là những thanh điều hướng (navigator) xuất hiện ở đâu trên website của bạn là một trong những câu hỏi tương đối hóc búa với những người thiết kế web. Các website khác nhau như website bán hàng, website bệnh viện hay website du lịch... có những tiêu chí khác nhau hoàn toàn trong cách thể hiện và nội dung thể hiện. Điều này tác động trực tiếp đến phong cách thiết kế website và việc định hình những menu trên website được thiết kế như thế nào. Bài viết sau đây sẽ cung cấp cho các bạn 5 vị trí dành cho thanh menu phổ biến nhất hiện nay.
1. Menu ngang
Menu ngang là một trong những định dạng được ra đời từ những ngày đầu tiên mà một website ra đời. Lý do là vì vị trí đó là tốt nhất dành cho người dùng nếu muốn đọc hay tìm kiếm nội dung cần thiết. Tuy nhiên thiết kế menu ngang hiện nay đã không còn duy trìn được vị thế độc tôn của mình nữa. Lý do là các nền tảng thiết kế đã thay đổi và menu ngang không còn là lựa chọn tối ưu.
Các menu ngang hiện nay đáp ứng tốt nhất với các thiết kế website mà phục vụ cho những nhóm người dùng đông đảo, không có sự phân biệt chi tiết hoặc phân khúc riêng biệt nào đó. Đó có thể là những thiết kế website bệnh viện, website tin tức, website rao vặt.
Thiết kế menu ngang cũng là lựa chọn tối ưu nếu bạn có một danh sách dài các menu con nằm dưới mỗi menu chính. Mà điển hình cho loại website này là các thiết kế cho website bán hàng, website bất động sản.

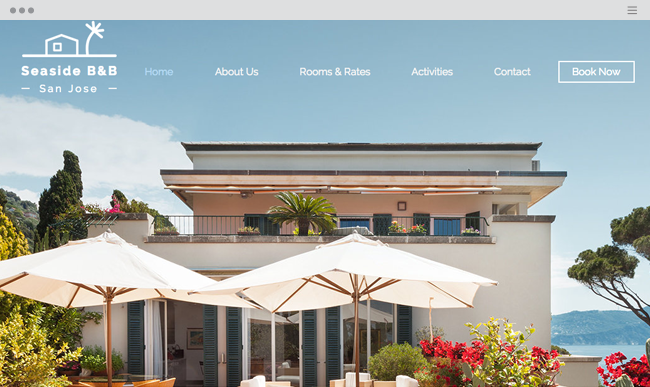
Một thiết kế menu ngang tiêu biểu
2. Menu dọc
Thiết kế menu dọc hiện đang là một trong những lựa chọn phổ biến của nhiều thiết kế website. Thông thường menu dọc đặt ở lề trái của website nhằm tối ưu thói quen sử dụng của người dùng. Thiết kế này phù hợp với những website có mục đích giới thiệu một sản phẩm hoặc Blog.
Lợi điểm lớn nhất của thiết kế menu dạng này là sẽ khiến cho không gian nằm giữa các trang web trở nên rộng hơn. Không gian đó sẽ làm cho những hình ảnh về sản phẩm hoặc dịch vụ mà bạn muốn giới thiệu trở nên nổi bật hơn.
Thiết kế menu dọc sẽ khiến cho người dùng cảm thấy vô cùng hứng thú với website của bạn. Nhưng nên nhớ. Thiết kế dọc chỉ phù hợp nhất trong trường hợp nội dung các thanh menu của bạn chỉ là một đường dẫn chứ không có các menu con. Thứ hai là số lượng các menu cũng không được quá nhiều.

Một website về xe đạp vô cùng bắt mắt
3. Cố định menu ngang
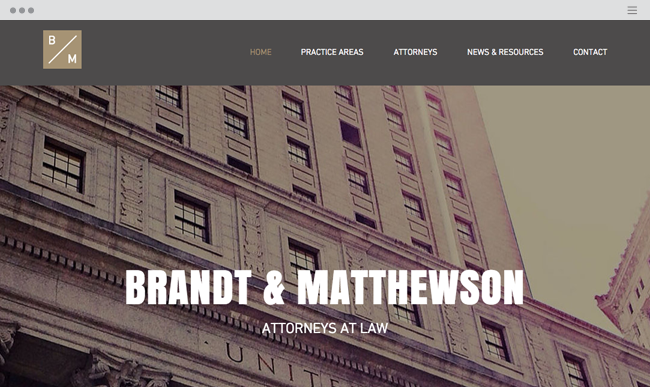
Nếu bạn có một website dài với rất nhiều thông tin khác nhau dành cho người đọc thì một thanh menu cố định sẽ là một lựa chọn hợp lý. Kiểu thiết kế này sẽ cố định thanh menu của bạn tại một vị trí và điều đó khiến người đọc luôn luôn nhìn thấy cho dù họ có ở tại bất cứ vị trí nào trong trang web.Thiết kế này có tác dụng nếu như bạn muốn cung cấp cho người dùng những thông tin quan trọng như logo, thông tin liên hệ...Cách thiết kế thanh menu như thế này phù hợp với những thiết kế dành cho website nhà hàng - khách sạn, website dịch vụ.

4. Menu là các hình ảnh hoặc biểu tượng (icon)
Một hình ảnh hay bức tranh chuyển tải nhiều điều hơn so với một dòng chữ. Thay vì những dòng menu như “ Trang chủ”, “Liên hệ”, “Sản phẩm” đơn thuần thì các bạn có thể thay đổi hoặc lồng vào đó những hình ảnh hoặc biểu tượng.Việc đưa hình ảnh vào menu sẽ làm cho website của bạn trở nên cuốn hút với người dùng, làm bớt đi sự đơn điệu thường thấy.
Thiết kế website này thường được dùng nhiều trong việc thiết kế các website nhằm giới thiệu phim, chương trình truyền hình. Dưới đây là một ví dụ tiêu biểu khi các menu được lồng vào đó bằng hình ảnh rất sống động và bắt mắt.

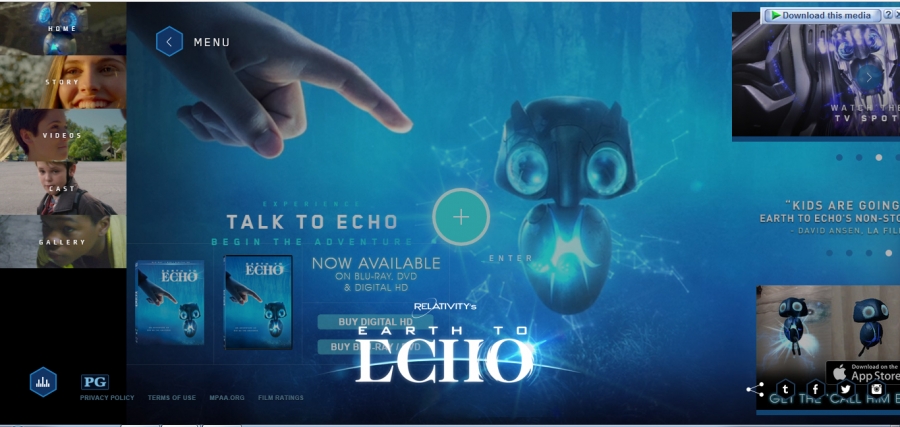
Một website dành cho bộ phim Echo
5. Menu nằm ở chân website
Một chút phá cách sẽ làm cho người dùng website của bạn trải nghiệm một cảm giác khác biệt so với những thiết kế thông thường. Đây là phong cách thiết kế lý tưởng với những thiết kế website muốn tạo ra khoảng trống hoàn toàn cho hình ảnh.
Thiết kế này phù hợp với những website mang tính phá cách như nghệ thuật, âm nhạc

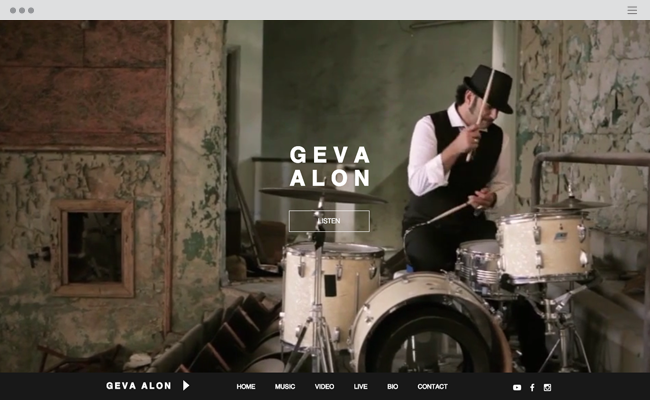
Website của ca sĩ Geva Alon
Vậy bạn đã có ý tưởng gì cho website của mình hay chưa ?. Hãy cùng Skyweb thiết kế một website chuyên nghiệp ngay bây giời




.jpg)

