Phông chữ thương hiệu & Những quy tắc cần biết khi sử dụng phông chữ trong thiết kế website
Ngày đăng: 12/06/2020 - Lượt xem: 1627
Nội dung chính
Một sự thực nếu bạn không phải là một chuyên gia trong việc làm web, có lẽ bạn sẽ thấy rất bối rối và mất bao nhiêu thời gian, công sức và tiền bạc để chọn phông chữ hoàn hảo cho một thương hiệu của mình. Vì vậy, làm thế nào để bạn lựa chọn được phông chữ hoàn hảo cho website của bạn và rộng hơn là định hướng thương hiệu hoặc doanh nghiệp? Vâng, nắm rõ các quy tắc và lựa chọn đầu tiên bạn cần thực hiện là giữa các phông chữ được xem là truyền thống bạn cần một cái gì đó hiện đại và ấn tượng hơn nhiều.


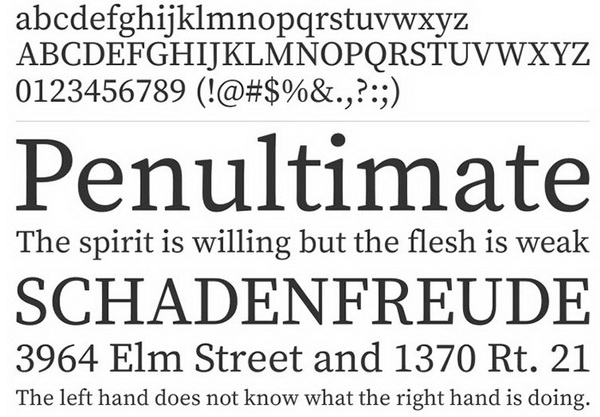
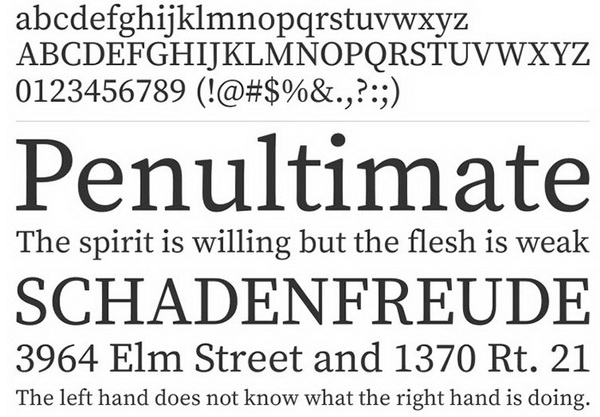
Đây được coi là phông chữ thông dụng hơn cho khá nhiều doanh nghiệp sử dụng, thường xuất hiện trong các tài liệu, sổ sách, đánh máy hàng ngày. Nếu bạn đang tự hỏi chính xác phông chữ serif là gì thì Serifs thường để chỉ tập hợp các chữ có xuất hiện nét nhỏ đầu và chân chữ tạo thành các điểm dừng ở một hoặc hai phía. Bạn có thể dễ dàng thấy những phông phổ biến như Georgia, Garamond và Courier New như font chữ mặc định trên mạng; Time news Roman mặc định trên Word. Nếu bạn không có font serif trên máy tính xách tay hoặc máy tính bảng của bạn, bạn có thể dễ dàng tìm một font chữ theo kiểu serif trên mạng.
Phông chữ SansSerif

Đây là một loạt các phông chữ hiện đại hơn nhiều, với các cạnh rõ ràng và không có gì để đánh lạc hướng mắt. Phông chữ Sans serif hoàn toàn có chức năng, làm cho chúng lý tưởng để truyền tải các thông điệp đơn giản một cách nhanh chóng. Century Gothic là một phông chữ sans serif điển hình.
Quan điểm của một số nhà thiết kế cho rằng không nên sử dụng quá ba phông chữ khác nhau trong bất kỳ tài liệu nào, hay trong chính việc website của bạn nhưng thực sự, chúng tôi đưa cho bạn lời khuyên thực sự nên giới hạn ở mức chỉ còn hai phông chữ. Trong thiết kế giao diện website, bạn sẽ có một phông chữ cho các khối nội dung lớn của mình và sau đó là một phông chữ khác cho các tiêu đề và các tiêu đề phụ.
Tính nhất quán
Theo cùng một cách mà bạn nên giới hạn số lượng phông chữ được sử dụng trong bất kỳ gói thiết kế website, bạn cũng nên đảm bảo rằng bạn sử dụng cùng một phông chữ cho cùng một mục đích mỗi lần. Việc kết hợp các phông chữ có thể giúp bạn thực hiện được mục đích về tính thẩm mỹ của bạn hoặc tăng thêm độ tương phản cho các nỗ lực thiết kế web của bạn, nhưng nó sẽ trông tệ hơn từ quan điểm của UX. Một sự thực là con người luôn ưu tiên những thói quen, vì vậy họ ghét phải thấy rằng một mẫu mà họ đã quen đột nhiên bị phá vỡ bởi các phông chữ ngẫu nhiên được sử dụng trên toàn màn hình.
Tránh mặc định

Hạn chế tối đa hoặc tốt hơn hết bạn không nên sử dụng một phông chữ mặc định trong bất cứ điều gì bạn muốn thể hiện trong website. Nếu bạn thực sự quan tâm đến thiết kế thì việc đổi mới và kết hợp phông chữ khác hòa hợp với phông chữ mặc định cho logo, phông chữ nội dung hoặc phông chữ tiêu đề / tiêu đề phụ,... là điều không thể thiếu.
Bạn sẽ thấy ngạc nhiên khi thấy mức độ ảnh hưởng của phông chữ tưởng chừng nhỏ bé đó đối với thiết kế trang của bạn.

Trước tiên bạn cần biết rằng font chữ có 4 loại cơ bản, bao gồm:
Sans Serif
Serif
Decorative
Script
Mọi việc kết hợp sẽ dựa trên việc pha trộn 4 loại này. Chúng ta sẽ đề cập đến 2 loại phông đầu tiên:
Phông chữ Serif
Đây được coi là phông chữ thông dụng hơn cho khá nhiều doanh nghiệp sử dụng, thường xuất hiện trong các tài liệu, sổ sách, đánh máy hàng ngày. Nếu bạn đang tự hỏi chính xác phông chữ serif là gì thì Serifs thường để chỉ tập hợp các chữ có xuất hiện nét nhỏ đầu và chân chữ tạo thành các điểm dừng ở một hoặc hai phía. Bạn có thể dễ dàng thấy những phông phổ biến như Georgia, Garamond và Courier New như font chữ mặc định trên mạng; Time news Roman mặc định trên Word. Nếu bạn không có font serif trên máy tính xách tay hoặc máy tính bảng của bạn, bạn có thể dễ dàng tìm một font chữ theo kiểu serif trên mạng.
Phông chữ SansSerif

Đây là một loạt các phông chữ hiện đại hơn nhiều, với các cạnh rõ ràng và không có gì để đánh lạc hướng mắt. Phông chữ Sans serif hoàn toàn có chức năng, làm cho chúng lý tưởng để truyền tải các thông điệp đơn giản một cách nhanh chóng. Century Gothic là một phông chữ sans serif điển hình.
Một số quy tắc việc sử dụng phông chữ trong thiết kế website
Quy tắc 2 phôngQuan điểm của một số nhà thiết kế cho rằng không nên sử dụng quá ba phông chữ khác nhau trong bất kỳ tài liệu nào, hay trong chính việc website của bạn nhưng thực sự, chúng tôi đưa cho bạn lời khuyên thực sự nên giới hạn ở mức chỉ còn hai phông chữ. Trong thiết kế giao diện website, bạn sẽ có một phông chữ cho các khối nội dung lớn của mình và sau đó là một phông chữ khác cho các tiêu đề và các tiêu đề phụ.
Tính nhất quán
Theo cùng một cách mà bạn nên giới hạn số lượng phông chữ được sử dụng trong bất kỳ gói thiết kế website, bạn cũng nên đảm bảo rằng bạn sử dụng cùng một phông chữ cho cùng một mục đích mỗi lần. Việc kết hợp các phông chữ có thể giúp bạn thực hiện được mục đích về tính thẩm mỹ của bạn hoặc tăng thêm độ tương phản cho các nỗ lực thiết kế web của bạn, nhưng nó sẽ trông tệ hơn từ quan điểm của UX. Một sự thực là con người luôn ưu tiên những thói quen, vì vậy họ ghét phải thấy rằng một mẫu mà họ đã quen đột nhiên bị phá vỡ bởi các phông chữ ngẫu nhiên được sử dụng trên toàn màn hình.
Tránh mặc định

Hạn chế tối đa hoặc tốt hơn hết bạn không nên sử dụng một phông chữ mặc định trong bất cứ điều gì bạn muốn thể hiện trong website. Nếu bạn thực sự quan tâm đến thiết kế thì việc đổi mới và kết hợp phông chữ khác hòa hợp với phông chữ mặc định cho logo, phông chữ nội dung hoặc phông chữ tiêu đề / tiêu đề phụ,... là điều không thể thiếu.
Bạn sẽ thấy ngạc nhiên khi thấy mức độ ảnh hưởng của phông chữ tưởng chừng nhỏ bé đó đối với thiết kế trang của bạn.




.jpg)

