Thiết kế web responsive sẽ như thế nào trong năm 2021
Ngày đăng: 06/08/2021 - Lượt xem: 1503
Thiết kế web responsive có mục tiêu duy nhất là giúp cho mọi người có thể có những trải nghiệm tốt nhất trên các thiết bị khác nhau. Giúp cho trang web được thể hiện một cách rõ ràng và trực quan nhất dù xuất hiện trên các thiết bị từ máy tính bàn cho đến di động, từ dùng chuột cho đến dùng cảm ứng thì những thiết kế web vẫn phải thống nhất với nhất.
.jpg)
Thiết kế web Responsive là gì?
Vì vậy, nếu website tương thích di động là một phép màu sống động như vậy, tại sao một số chủ sở hữu trang web lại bỏ qua tầm quan trọng của các thiết bị màn hình nhỏ? Những lý do phổ biến nhất bao gồm:
Có hai cách để đảm bảo rằng trang web của bạn tuân theo các xu hướng mới nhất trong thiết kế web về mặt Responsive. Một là thuê đơn vị thiết kế web uy tín . Công ty có thể đưa ra phiên bản trang web thân thiện với thiết bị di động của bạn hoặc phát triển ứng dụng dành cho thiết bị di động .
Thiết kế web responsive ngày nay đã trở thành điều không thể bỏ qua với các website vậy trong năm 2021 này những thiết kế responsive sẽ trông như thế nào.
Tận dụng Khoảng trắng

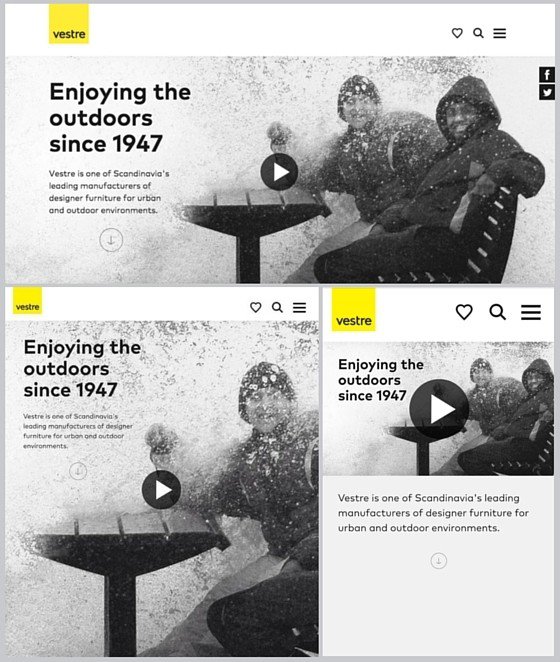
Trong thiết kế web, khoảng trắng (White space) là một trong những yếu tố quan trọng mà các designer luôn chú ý. Thông thường trong các thiết kế web việc tạo ra các khoảng trắng có hiệu quả làm trang web trông thoáng hơn và sang trọng hơn. Nhưng trong thiết kế responsive, tận dụng những khoảng trắng này một cách hợp lý sẽ làm tiết kiệm được rất nhiều tài nguyên và truyền tải được nội dung chính một cách nhanh chóng.
Trong trường hợp này Vestre đã tận dụng khoảng khắng trong bức ảnh và phối hợp chúng trong một bốc cục hợp lý và chặt chẽ.
Thống nhất vị trí của Logo

Logo là hình ảnh trực quan nhất, là biểu tượng rõ rệt nhất để phân biệt với những website khác. Vì vậy, cần phải thiết kế logo sao cho luôn nằm tại vị trí quen thuộc để cho người dùng càm thấy thân thuộc . Trong hình logo luôn nằm ở phí tay trái tay phải của trang dù mọi chi tiết đều thay đổi.
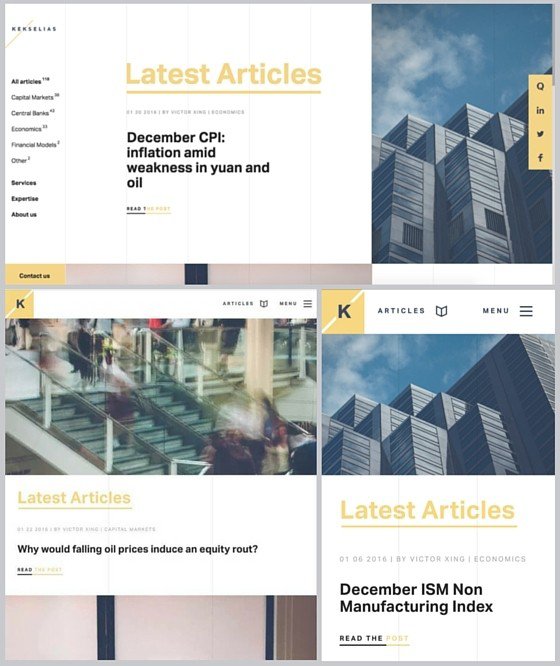
Bố cục ngang và dọc

Bố cục web tốt nhất không phụ thuộc vào ý nghĩ chủ quan của người thiết kế mà phụ thuộc vào thiết bị sử dụng của người dùng. Các bố cục ngang tốt nhất cho những màn hình máy tính nhưng với các smart phone hay tablet do yếu tố không gian màn hình nhỏ nên bố cục dọc trở thành tối ưu nhất
Ví dụ trên là một minh hoạt cho trường hợp này khi mà những phần thông tin quan trọng luôn được thể hiện một cách rõ ràng.
Scroll hay không

Thiết kế scroll gần như là giải pháp tốt nhất cho hầu hết các thiết kế responsive. Lý do là vì yếu tố công nghệ dành cho các thiết bị di động chứ không phải chỉ dành cho các máy tính bàn.
Lưu ý về kích cỡ ngón tay với hình và chữ.

Đối với thiết kế Responsive, thiết kế làm sao để tối ưu người dùng là yếu tố quan trọng nhất. Trong đó thói quan dùng chuột- máy tính bàn với thói quen dùng tay – máy tính bảng là hai điều quan trọng. Các chi tiết như nút CTA cần được thiết kế làm sao để có thể dễ dàng dùng tay để tương tác. Nếu thiết kế quá nhỏ sẽ gây ra khó khăn khi dùng trên các thiết có màn hình bé.
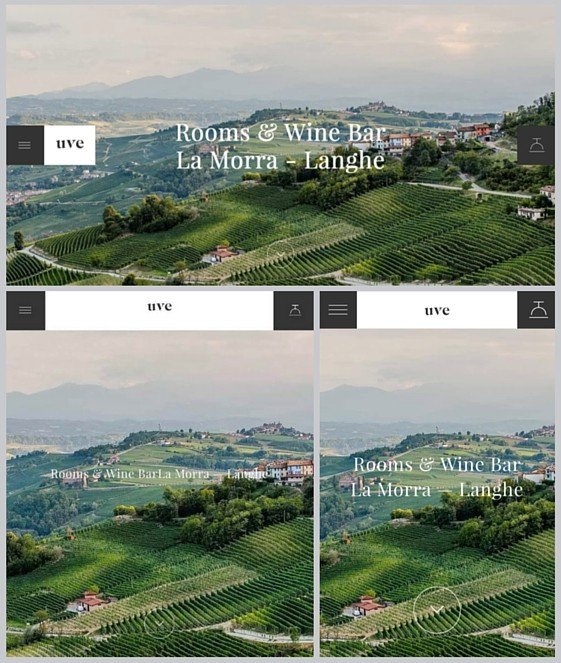
Những tùy biến hợp lý

Trong ví dụ trên ta thấy trang web Uve có chút điều chỉnh về bố trí menu giúp việc tuỳ biến của nó trên các thiết bị rất hiệu quả. Menu ban đầu nằm bên trái và sau đó dịch chuyển lên trên khi sử dụng màn hình máy tính bẳng và điện thoại. Điều này được ứng dụng trong tất cả các chi tiết khác nếu cần thiết. Những điều chỉnh tùy biến sẽ làm cho việc sử dụng web tốt hơn.
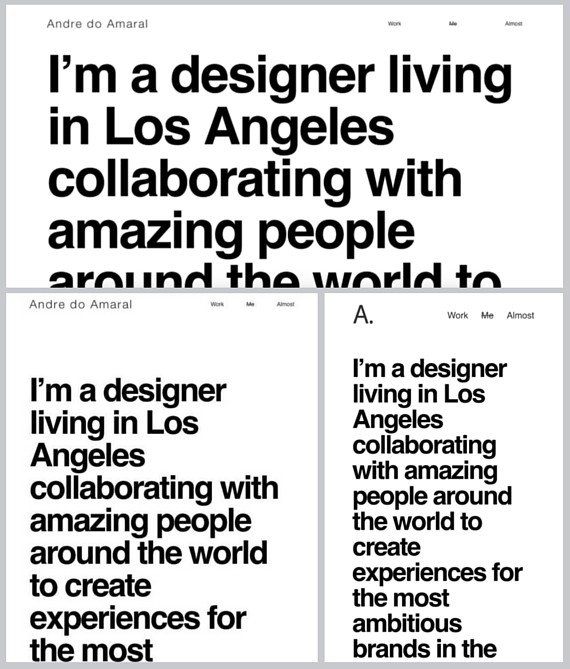
Lưy ý về số lượng chữ trên mỗi dòng
Kích thước chữ, tiêu đề, khoảng cách giữa các dòng, số lượng chữ trên các màn hình là điều quan trọng. Thông thường số lượng chữ trên một dòng là 60 -75 chữ cho màn hình máy tính, và 30-40 chữ cho màn hình điện thoại như ví dụ trên.
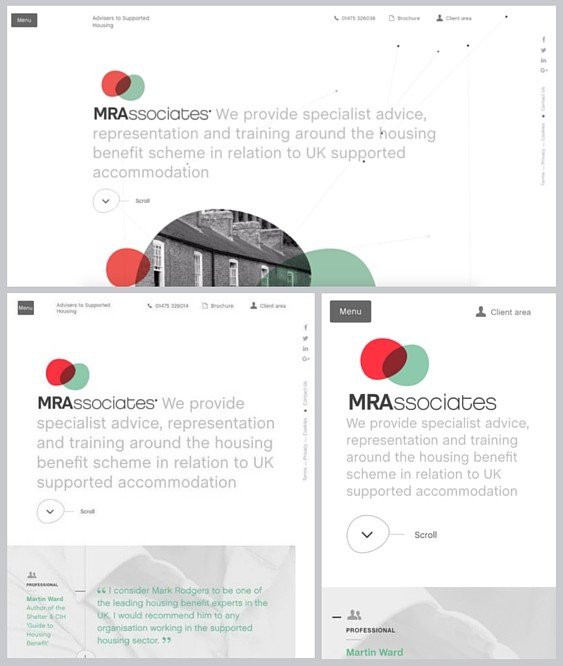
Hạn chế những hình điều không cần thiết.
Vì bị “trói buộc” vào kích thước màn hình cùng sự “yếu ớt” của sức mạnh phần cứng nên có thể trong các thiết bị di động chúng ta cần giảm tải một số yếu tố không cần thiết để tăng tốc độ xử lý cho các thiết bị di động.

Trong trường hợp này những chi tiết trên MRAssociates sẽ giảm đi rất nhiều trên màn hình điện thoại – và tăng thêm khi dùng máy tính.
Cắt các hình ảnh theo tỉ lệ.

Các chi tiết trên màn hình cần thay đổi theo tỷ lệ phù hợp cho từng trường hợp cụ thể nhằm tạo ra sự thống nhất tạo ra tỷ lệ trực giá cân bằng.
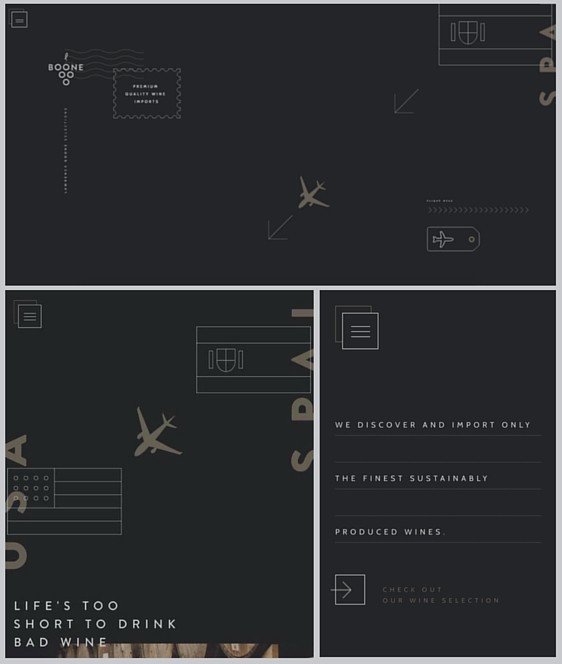
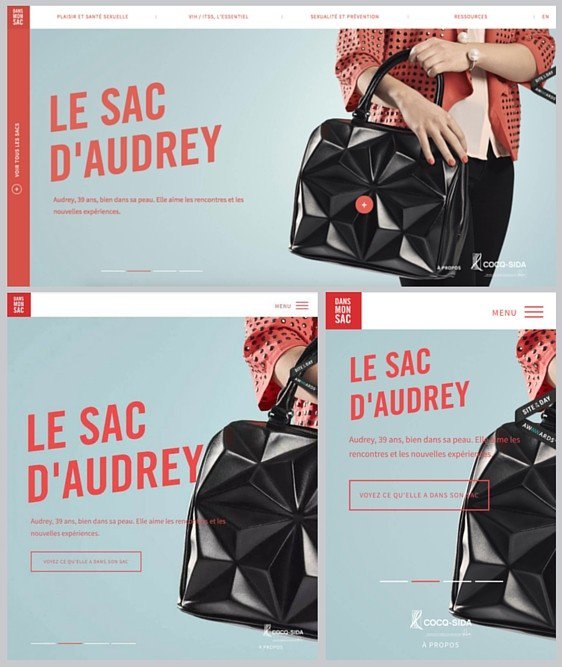
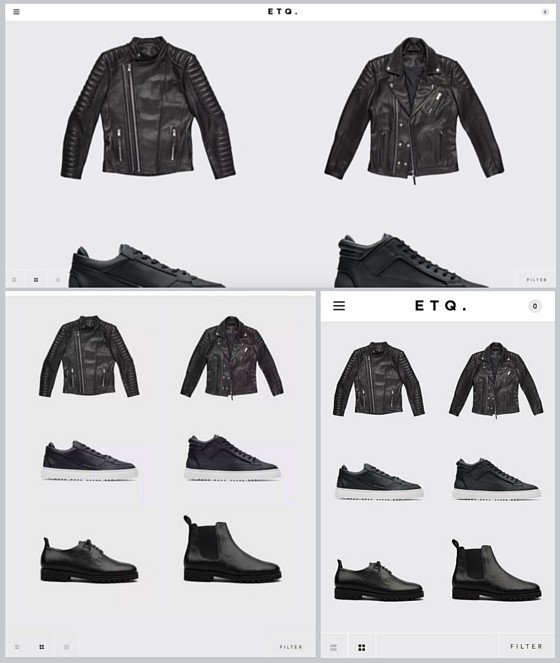
Tập trung vào phần nội dung quan trọng nhất.

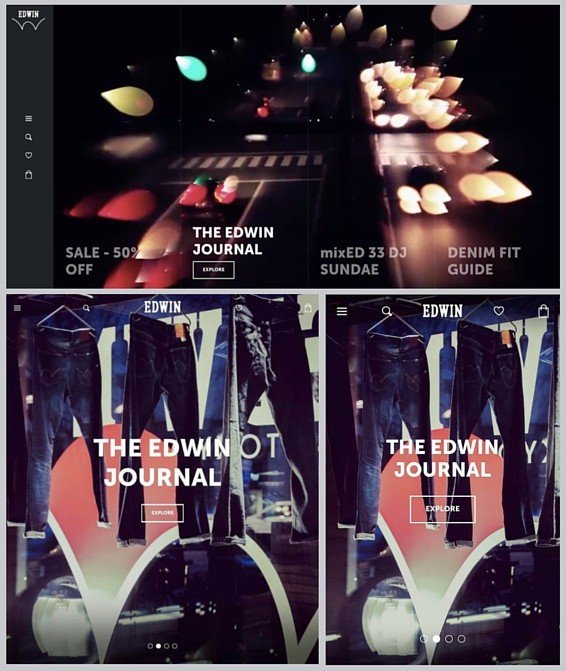
Khi thiết kế responsive cần phải xác định rõ xem đâu là nội dung chính cần được giữ nguyên và nổi bật nhất trên mọi màn hình. Từ đó thay đổi những chi tiết xung quanh cho phù hợp. Trong ví dụ trên, các designer đã xác định tiêu đề là quan trọng nhất nên luôn giữ nó ở vị trí trung tâm, còn những thông thin khác bị tùy biến để phù hợp với kích thước màn hình.
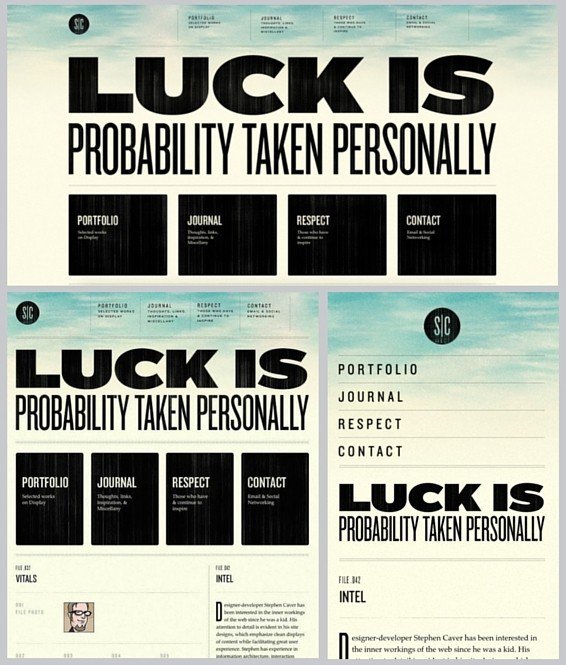
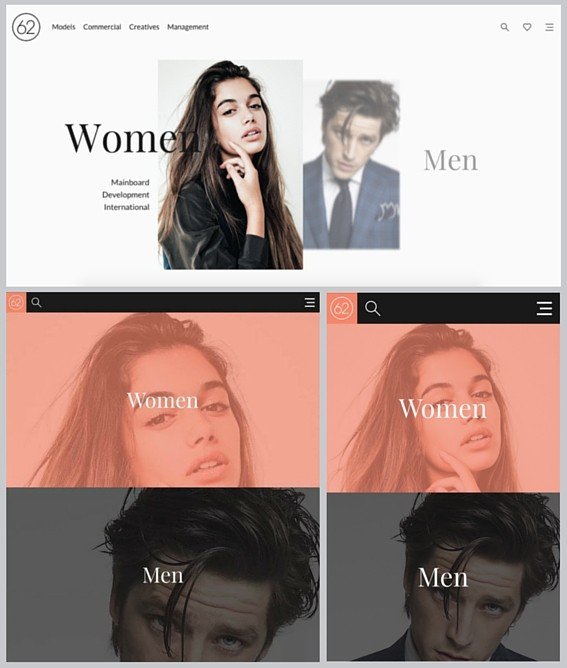
Tăng/giảm số lượng cột

Số lượng các dòng và cột trong ví dụ trên cho thấy. Ngoại trừ phần nội dung chính và lo giữ nguyên còn các cột giảm từ 4 – cho máy tính bàn, 2 – cho tablet và 1 cột cho smart phone.
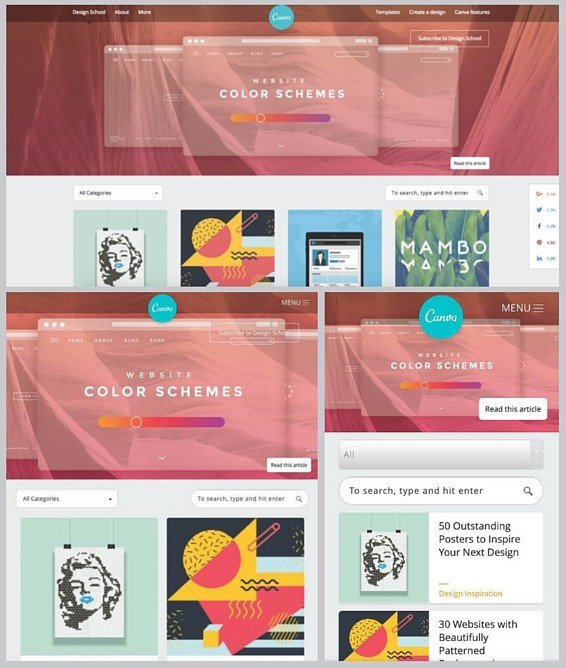
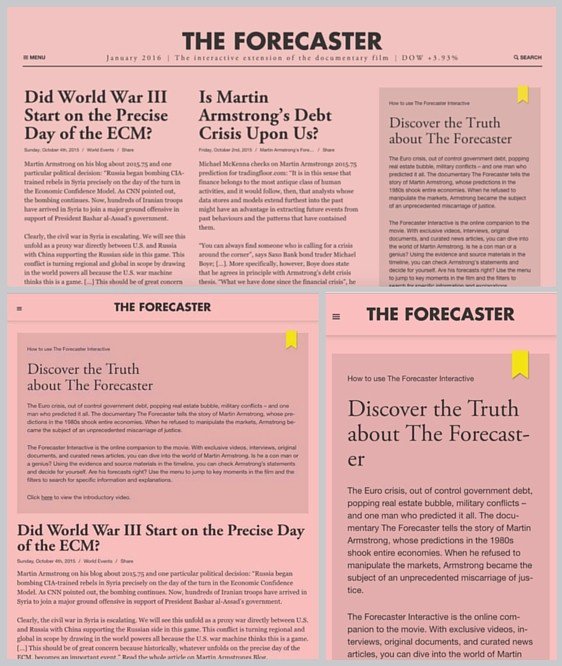
Giữ nguyên số lượng cột
Trái với trường phái phía trên, trong trườn hợp này designer đã giữ nguyên số cột với mọi trường hợp. Vấn đề là chúng ta cần hiểu rõ tùy từng hoàn cảnh cụ thể thì lựa chọn giữa việc giảm cột và giữ nguyên cột. Với những trang có nhiều nội dung và thông tin thì nên là một cột vì còn dành chỗ cho dòng mô tả hay tiêu đề nhưng với các trang mang tính giới thiệu sản phẩm thì có thể giữ nguyên cột để có thể show nhiều mặt hàng nhất có thể cho người dùng dễ cảm nhận.
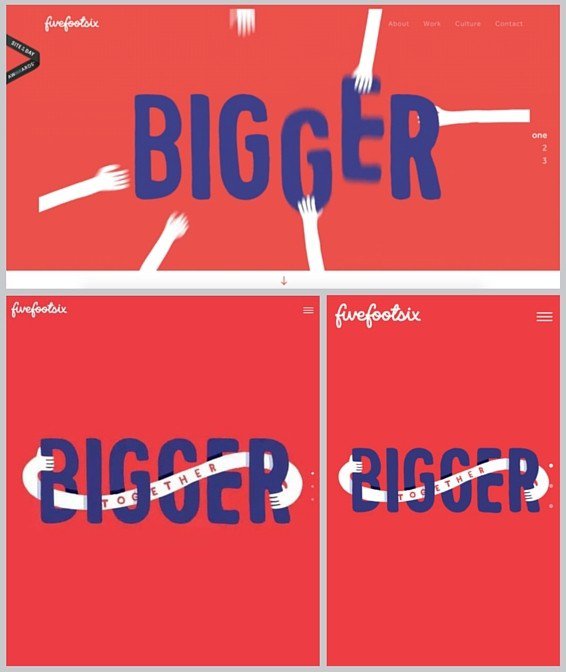
Quyết định chỗ nào nên có chuyển động, chỗ nào không
Five Foot Six có một chuyển động trên trang chủ đối với màn hình để bàn, nhưng nó là 1 hình tĩnh đối với máy tính bảng và điện thoại. Các chuyển động cần xảy ra một cách hoàn hảo trên mọi thiết bị, bởi việc thay đổi kích thước, tỉ lệ đứng, ngang, pixel… chuyển động vẫn là một thách thức với điện thoại.
Cân nhắc hình nền

Sử dụng cùng một nền đôi khi không hiệu quả trên mọi thiết bị. Cắt một hình ảnh duy nhất từ máy tính để bàn, chuyển qua điện thoại và máy tính bảng hoặc thay đổi kích thước đôi khi làm giảm hiệu quả và giải pháp lúc này là dùng hai hình ảnh cho hai trường hợp khác nhau.
Cân nhắc giữa nhìn gần và nhìn xa

Việc tùy biến hình ảnh trong ví dụ trên cho ta thấy, với màn hình máy tính thì để hình ở xa với rất nhiều khoảng trắng xung quanh nhằm làm nổi bật hình hình. Tuy nhiên chuyển sang thiết bị di động thì điều này được chuyển thành những hình ảnh full màn hình.
Kích thước của Font

Kích thước chữ cần thay đổi cho phù hợp với từng loại màn hình, để tạo ra sự cân đối về mặt thị giác giống như thay đổi tỷ lệ hình ảnh vậy.
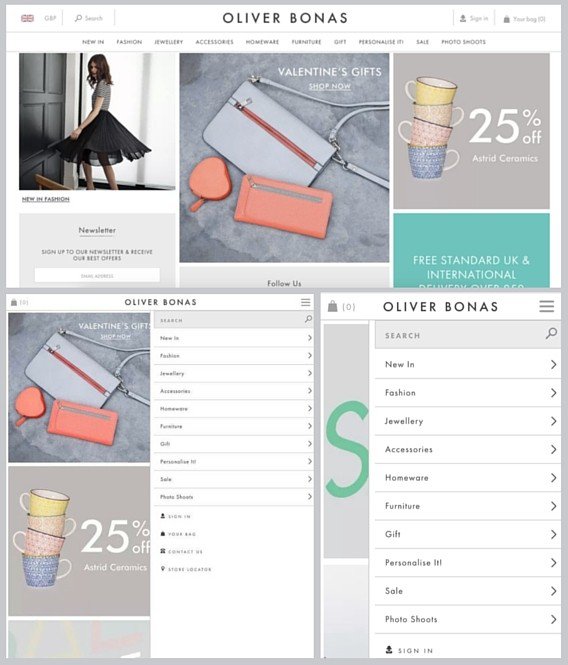
Đổi loại Menu
Các menu trong thiết kế responsive cũng phải thay đổi từ ngang cho deskop và dọc cho tablet và smartphone. Đồng thời các menu cũng được ẩn chứ không xuất hiện rõ rệt như thông thường.
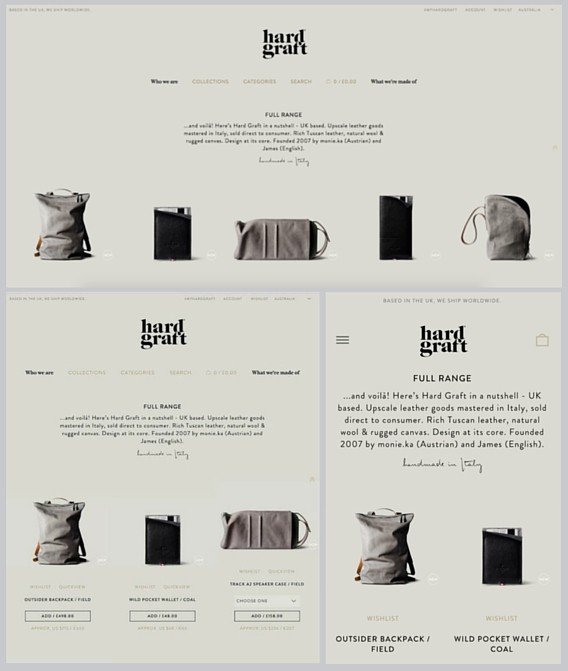
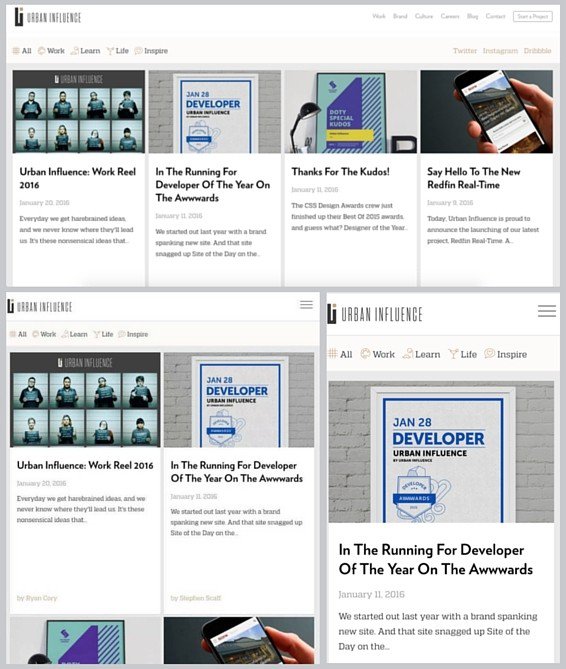
Giữ thống nhất

Thống nhất trong thiết kế bao gồm sự thống nhất về hình ảnh, nội dung, màu sắc, bốc ục.., Điều này tương đối khó với những designer nhưng không phải là không được. Handgraft là một ví dụ tuyệt vời về trang web có sự thống nhất trên mọi thiết bị và tuỳ biến theo màn hình – số lượng cột giảm hoặc tăng; số lượng chữ trên dòng; và menu được co lại trên điện thoại.
Làm Heading sáng sủa và dễ đọc

Tiêu đề là phần quan trọng của các website, đặc biệt là khi được dùng trên các màn hình nhỏ thì tiêu đề càng phải rõ ràng và nổi bật hơn so với trên màn hình máy tính.








.jpg)

