Tối ưu hóa nội dung như thế nào để website thân thiện với di động?
Ngày đăng: 29/06/2022 - Lượt xem: 1473
Bạn đã nghe qua cụm từ website “thân thiện với thiết bị di động” hay Mobile Friendly? Bạn có thích xem một website trên điện thoại mà phải zoom lên, zoom xuống, kéo qua, kéo lại mới đọc được hết nội dung website đó không? Chắc chắn là không phải không nào.
Ngày nay khi mà các thiết bị di động thông minh ngày càng tăng, với rất nhiều tiện ích cùng với một giá cả phải chăng đã tạo ra một sự thay đổi lớn trong thói quen người dùng internet, mà điển hình nhất là việc lướt web. Bạn đi đâu cũng thể bắt gặp một ai đó cầm một chiếc smartphone, máy tính bảng để đọc báo, lên facebook … Theo thống kê gần đây, 60% lượng truy cập website là đến từ các thiết bị di động.Sự phổ cập của smart phone và internet dẫn đến nhu cầu thiết kế website thân thiện với di động là điều cần thiết với mỗi đơn vị chuyên thiết kế website. Nhưng ít ai biết được rằng chính việc thiết kế web thân thiện di động thực sự tốt cho SEO.

Thiết kế website thân thiện di động là xu hướng tất yếu của những đơn vị thiết kế website chuyên nghiệp khi mà internet và các thiết bị di động, smart phone bùng nổ mạnh mẽ hơn bao giờ hết. Tuy nhiên, để website thân thiện di động không chỉ chú trọng thiết kế website mà tối ưu hóa nội dung cũng là cách để phát huy tối đa vai trò của website giúp đạt hiệu quả cao khi vận hành trên mọi thiết bị di động. Theo thống kê mới nhất, hiện nay, tốc độ sử dụng các thiết bị di động của Việt Nam đang lớn nhất cả nước, đặc biệt tỉ lệ truy cập internet từ các thiết bị di động đang lớn hơn rất nhiều so với truy cập bằng máy tính.

Vậy thiết kế thân thiện với thiết bị di động là gì ?
Thiết kế thân thiện với thiết bị di động (gọi khác là thiết kế đáp ứng Mobile), đảm bảo khách truy cập vào trang web của bạn có trải nghiệm tuyệt vời về cả giao diện hiển thị và tính năng, bất kể họ sử dụng thiết bị nào, dù là máy tính để bàn, điện thoại thông minh hay máy tính bảng
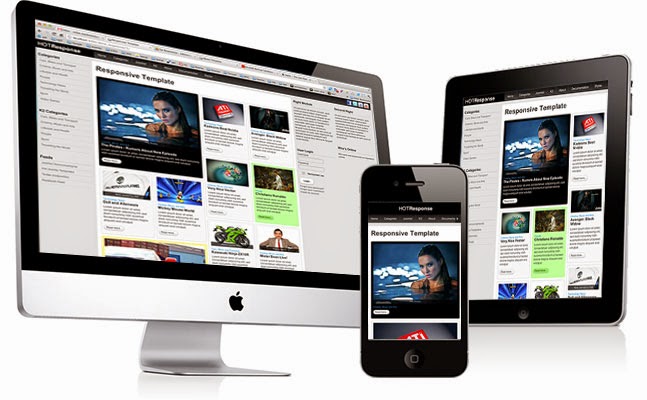
Một số đặc điểm giúp bạn so sánh và nhận diện trang web chưa hoặc đã tối ưu Mobile:
|
Trang web chưa tối ưu Mobile |
Trang web tối ưu Mobile |
|
|
Danh sách kiểm tra thiết kế website tương thích Mobile
Nếu bạn không muốn khách hàng rời đi với những ấn tượng và trải nghiệm không tốt từ website hay chính Google đánh giá bạn kém hơn so với các website khác trong ngành, điều quan trọng là bạn phải có một thiết kế website chuyên nghiệp, đáp ứng thân thiện với thiết bị di động. Và đây là cách thực hiện:
Kiểm tra trang web hiện tại của bạn
Nếu bạn không chắc website hiện tại của mình có đảm bảo tương thích Mobile hay không? Vậy bạn có thể sử dụng một số công cụ kiểm tra thiết kế đáp ứng với Mobile như:
- Công cụ thân thiện với thiết bị di động của Google
- CrossBrowserTesting
Xác định phần tử nào không tương thích và sửa
Sau khi sử dụng các công cụ kiểm tra thiết kế web có thân thiện Mobile hay không, bạn sẽ biết được yếu tố nào của trang web đáp ứng và yếu tố nào không. Ví dụ: Bố cục trang web của bạn có thể trông tuyệt vời trên thiết bị di động, nhưng hình ảnh chưa được tối ưu hiển thị Mobile là một điểm trừ lớn.
Sau khi nắm được các yếu tố chưa đáp ứng, chúng ta có thể bắt đầu tìm hiểu cách khắc phục chúng.
Một số yếu tố quan trọng trong thiết kế website tương thích Mobile tác động trực tiếp tới trải nghiệm người dùng
- Thanh điều hướng
- Hình ảnh
- Phông chữ
- Các hình thức
- Các nút hành động
Kiểm tra tốc độ trang web trên các thiết bị khác nhau
85% người dùng mong muốn một trang web tải không quá 3s, do đó, bất kể họ sử dụng thiết bị nào, bạn nên đảm bảo rằng trang web của mình tải nhanh. Nếu bạn đã loại trừ được yếu tố hosting hay các vấn đề ảnh hưởng đến băng thông thì bạn cần xem xét một số lý do khiến web của bạn có thể tải chậm như: Code website chưa tối ưu, cài đặt quá nhiều Plugin, Sử dụng nhiều widget, Hình ảnh chưa được xử lý giảm dung lượng, quá nhiều quảng cáo hay video nặng,…
Kiểm tra điều hướng của bạn
Như hầu hết các thiết kế web tương thích thiết bị di động, bạn sẽ thấy menu điều hướng được thu gọn trong một icon thay vì trải dài trên đầu trang. Điều này giúp người dùng không phải phóng to trên thanh điều hướng của bạn để xem các tùy chọn.
Menu điều hướng là một phần cực kỳ quan trọng trên trang web, vì nó cung cấp lộ trình giúp người dùng tìm thấy chính xác những gì họ muốn. Nếu điều hướng đó không dễ dàng chắc chắn người dùng sẽ thoát khỏi trang web của bạn.
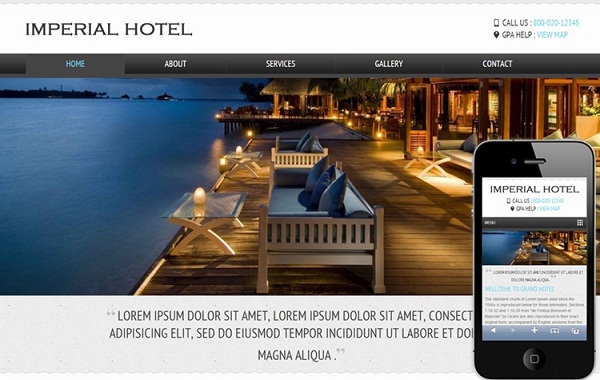
Nội dung Website dễ đọc
Website được gọi là thân thiện di động thì không chỉ được hiển thị tốt trên desktop mà còn cần hiển thị được trên các thiết bị có màn hình nhỏ hơn như điện thoại, ipad. Những nội dung này đòi hỏi dễ đọc, hình ảnh rõ ràng, điều hướng link hiệu quả. Nội dung website muốn thân thiện với các thiết bị di động nên ngắn gọn, tránh quá nhiều text. Dể kiểm tra mức độ tương thích trên di động, khi hoàn thành bất kỳ nội dung nào bạn nên check nội dung bằng các thiêt bị di động để kịp thời sửa chữa khi sự truy cập này không được như mong muốn.
.jpg)
Bố cục nội dung Website
Nội dung website nên được dàn đều trên 1 cột duy nhất, phù hợp với chiều rộng màn hình di động. Thay vì thiết kế nội dung dàn trải theo bố cục ngang, bạn nên thiết kế bố cục theo hướng dọc để chắc chắn rằng khách hàng không bỏ sót những nội dung cần thiết. Điều này không chỉ làm người dùng dễ dàng đọc nội dung cần thiết, không bị hạn chế kích cỡ chữ mà còn tạo giao diện phù hợp hơn với màn hình di động.

Tốc độ tải trang
Tốc độ tải trang nhanh hay chậm là yếu tố quyết định thành công của website tương thích di động. Nếu website có tốc độ tải trang nhanh trên di động sẽ là điểm công hoàn hảo cho bất kỳ website nào. Để có được tốc độ tải trang nhanh, nội dung không chỉ cần ngắn gọn, súc tích, dễ đọc mà hình ảnh cần được lựa chọn có dung lượng vừa phải nhưng vẫn đảm bảo các yếu tố thẩm mỹ cần thiết để cạo cảm hứng cho người đọc khi tiếp cận với website.
Tận dụng những tính năng sẵn có
Ngày nay, khi mà tỉ lệ người dùng lướt web trên thiết bị di động ngày càng tăng, một website TTDĐ sẽ mang lại nhiều lợi ích như:
– Bạn có thể truy cập website của mình từ bất kì thiết bị nào.
– Thu hút lượng khách hàng nhiều hơn.
– Tăng trải nghiệm người dùng và giữ chân khách hàng của bạn.
– Tăng lợi thế cạnh tranh với các website khác, mà cụ thể gần đầy Google thông báo rằng sẽ ưu tiên xếp hạng cho các website thân thiện trên di động trên công cụ tìm kiếm của họ.
– Mobile marketing một cách hiệu quả hơn
Để làm một website TTDĐ, có thể dùng nhiều kỹ thuật khác nhau, dưới đây là ba kỹ thuật hay dùng nhất.
Responsive Design
Responsive Design hay thiết kế đáp ứng (Website responsive), đây là kỹ thuật phổ biến hiện nay. Kỹ thuật này dùng chung một mã nguồn html cho cả máy tính và thiết bị di động, với sự kết hợp của CSS, Javascript giúp cho website có thể tự động đáp ứng cho nhiều kích thước màn hình khác nhau và đường dẫn trang web (URL) không bị thay đổi.
* html, css, javascript là những ngôn ngữ để xây dựng website
Bạn có thể dễ dàng kiểm tra website có dùng kỹ thuật này hay không, bằng cách co dãn trình duyệt và theo dõi sự thay đổi bố cục của website, bạn hãy kiểm tra một số website sau:, vnexpress.net, …Tất nhiên, khi xem website trên thiết bị di động, bố cục website cũng sẽ thay đổi để phù hợp với màn hình thiết bị của bạn.
Ưu điểm:
– Áp dụng dễ dàng, chi phí thấp cho việc triển khai và bảo trì.
– Hầu như mọi thiết bị đều có thể đáp ứng.
– Dùng chung một URL cho trang web vì vậy dễ dàng để làm SEO hơn.
Khuyết điểm:
– Vì dùng chung một mã nguồn, nên nếu một trang web có dữ liệu lớn (như chứa nhiều text và hình ảnh) có thể xem tốt trên máy tính nhưng đôi khi xem trên thiết bị di động lại bị chậm.
– Có thể không tối ưu 100% trải nghiệm người dùng trên thiết bị di động.
Separate Mobile Site
Kỹ thuật này là xây dựng thêm một phiên bản website dành riêng cho thiết bị di động. Phiên bản này sẽ sử dụng một tên miền riêng, mà bạn thường gặp nhất có dạng như: sub domain m.example.com …, tên miền riêng example.mobi …, hay sub-folder example.com/mobile … Ví dụ, một website có đường dẫn là example.com, phiên bản di động có đường dẫn là m.example.com. Khi có một người truy cập vào địa chỉ example.com, mã nguồn website sẽ thực hiện kiểm tra rằng nếu truy cập đó là từ thiết bị di động thì sẽ tự động chuyển về địa chỉ m.example.com. Vì vậy, bạn không thể kiểm tra website bằng cách co dãn trình duyệt được, hãy thử truy cập website bằng thiết bị di động và xem thử đường dẫn website có bị thay đổi không nhé.
Ưu điểm:
– Giảm thời gian tải trang.
– Hỗ trợ trải nghiệm người dùng tốt hơn.
Khuyết điểm:
– Chi phí xây dựng tốn kém.
– Việc có một phiên bản website riêng, dẫn đến tình trạng website bị trùng lặp nội dung và giảm thứ hạng SEO. Vì vậy bạn phải áp dụng một số kỹ thuật SEO để khắc phục điều này.
Dynamic Service
Kỹ thuật này dùng chung một đường dẫn cho website, nhưng mã nguồn website sẽ thực hiện kiểm tra website được truy cập từ thiết bị nào và từ đó trả về kết quả với bố cục và nội dung phù hợp.Ví dụ bạn truy cập website từ 3 thiết bị khác nhau: máy tính để bàn, điện thoại android, điện thoại iPhone, nội dung website trả về ba kết quả tương ứng: “Hello PC”, “Hello Android”, “Hello iPhone”, điều này là có thể làm được. Để biết website có dùng kỹ thuật này, bạn hãy vào một website trên thiết bị di động, xem thử bố cục website có bị thay đổi và để ý rằng đường dẫn website vẫn được giữ nguyên.
Ưu điểm:
– Sử dùng chung một đường dẫn nên hỗ trợ SEO hiệu quả.
– Hỗ trợ trải nghiệm người dùng một cách tốt nhất.
Khuyết điểm:
– Tốn kém chi phí cho việc triển khai và bảo trì.
Trên đây là những kinh nghiệm của Skyweb trong quá trình tạo dựng website tương thích di động. Nội dung này hy vọng sẽ hữu ích cho những doanh nghiệp mong muốn sử dụng website là kênh quảng bá, giới thiệu dịch vụ hiệu quả. Với đội ngũ thiết kế trẻ, năng động cùng kinh nghiệm đã từng tiếp xúc với nhiều khách hàng thuộc mọi lĩh vực khác nhau. Skyweb tự hào đem đến cho quý khách hang những dịch vụ tốt nhất.




.jpg)

