Quy trình thiết kế website chuyên nghiệp theo tiêu chuẩn thế giới
Ngày đăng: 29/06/2022 - Lượt xem: 2120
Các bạn chưa từng có kinh nghiệm khi làm việc hoặc chưa được tiếp xúc với quy trình làm việc của một đơn vị thiết kế website chuyên nghiệp thì những gì có trong bài viết này là dành cho bạn.Còn nếu các bạn đã có những trải nghiệm khi tìm kiếm những công ty thiết kế nhưng vẫn chưa biết đâu là tiêu chuẩn để có thể đánh giá được mức độ chuyên nghiệp giữa các đơn vị thì bài viết này cũng dành cho bạn.
Thế nào là một website chuyên nghiệp?
Một website chỉ được coi là chuyên nghiệp khi thỏa mãn được 3 điều kiện sau đây:
- Nội dung hấp dẫn, thu hút.
- Được sắp xếp, bố cục một cách hợp lý, giao diện dễ dùng cho người đọc.
- Hình thức đẹp, phù hợp với chủ đề nội dung.

Để làm được như vậy có khó không? Sẽ không khó nếu bạn đã xác định được rõ mục tiêu và làm việc với đối tác chuyên nghiệp trong thiết kế và phát triển website. Chúng ta sẽ phân tích chi tiết từng điểm:
Về nội dung
Để đưa ra được nội dung cho website trước tiên bạn cần trả lời những câu hỏi sau:
- Đối tượng của website là ai? Họ hiểu ngôn ngữ gì?
- Đối thủ đang cung cấp những nội dung nào cho khách hàng? Đâu là thông tin khách hàng thực sự quan tâm mà đối thủ chưa cung cấp?
- Nội dung trên website của bạn sẽ được bố cục như thế nào? Đâu là nội dung quan trọng bạn muốn đặt ở trang chủ, đâu là nội dung ít quan trọng hơn, nên đặt ở đầu trang hay cuối trang.
Một điểm rất quan trọng bạn cũng nên lưu ý là nội dung phải được cập nhập thường xuyên. Một lỗi rất thông thường của các website tại Việt Nam là người ta làm ra nó để đưa lên mạng, sau đó thì website bị đi vào quên lãng. Một website như vậy không mang lại gì cho doanh nghiệp, thậm chí phản tác dụng.

Bố cục:
“Hãy làm sao để người xem chỉ cần nhấp chuột không quá 3 lần để tìm thấy thông tin cần tìm”. Nếu bạn đã từng mua hàng ở các siêu thị thì rất dễ nhận thấy vấn đề này. Trong một siêu thị tốt có hệ thống chỉ đường rõ ràng , bạn biết ngay thứ bạn cần nằm ở đâu, ngoài ra bạn còn có thể "tìm kiếm nhanh" bằng cách hỏi nhân viên phục vụ. Một siêu thị kém thì khác, đi lòng vòng cả buổi nhiều khi tìm không ra. Với website cũng vậy.
Về hình thức:
Đây điểm quan trọng nhất và khó nhất đối với doanh nghiệp, quan điểm về cái đẹp của mỗi người không giống nhau và bạn cũng không thể làm hài lòng tất cả mọi khách hàng thích giao diện của bạn. Chính vì vậy, giải pháp lúc này đó chính là bạn hãy khảo sát và làm theo ý kiến số đông khách hàng của bạn. Hãy từ bỏ cái tôi của bạn để xây dựng website chuyên nghiệp, với màu sắc và giao diện tương thích với khách hàng
Một quy trình thiết kế website chuyên nghiệp được chia làm 4 giai đoạn như sau:
Xác định: Nghiên cứu dự án
Các công ty thiết kế website chuyên nghiệp sẽ có quá trình nghiên cứu, thu thập thông tin về dự án một cách chi tiết và chuyên sâu. Quá trình này thường diễn ra một phần trong những buổi tiếp xúc với khách hàng. Nghiên cứu dự án sẽ giúp giải quyết các vấn đề sau:- Xác định yêu cầu của dự án.
- Đối tượng mục tiêu
- Nhu cầu của khách hàng
- So sánh và đối chiếu các website có những đặc điểm tương tự.
- Phân tích các đối thủ cạnh tranh mà nội dung website sẽ đề cập.
- Xác định những đặc thù của website phù hợp với tổ chức hoặc thương hiệu mà website sẽ thể hiện. ( Đi chung với chiến lược thương hiệu của doanh nghiệp sở hữu)
- Lập lịch trình và ước tính cho dự án

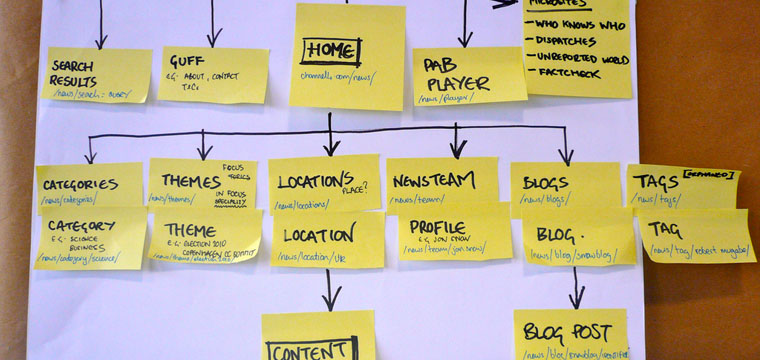
Cấu trúc: Xây dựng sơ đồ website
Trước khi bắt tay thiết kế chính thức một website thì điều quan trọng là phải biết trước website của mình sẽ được thể hiện và tổ chức như thế nào. Sơ đồ website đóng một vai trò khá quan trọng trong việc điều hướng Googlebot, từ đó hỗ trợ vô cùng tích cực cho hoạt động SEONhững công ty thiết kế website chuyên nghiệp sẽ tiến hành việc này qua các bước sau:
- Kiểm tra lại liệu nội dung bạn định thực hiện có giống với nội dung của bất kỳ một website hiện tại nào hay không.
- Nếu bạn đã có một website khác và bạn muốn cấu trúc website mới này giống như vậy thì nên xem xét lại. Các tiêu chuẩn của web ngày hôm nay đã không còn giống với ngày hôm qua. Nhiều khả năng, bạn sẽ cần phải sắp xếp lại nội dung mới.
- Xác định chính xác những nội dung, các hạng mục quan trọng nhất cần phải xuất hiện và phải đáp ứng được những tiêu chuẩn gì theo những chuẩn được quyết định trong giai đoạn Nghiên cứu.
- Xem xét các danh mục liên quan, tầm quan trọng và số lượng nội dung trong từng danh mục đó.
- Tạo các phân nhánh cần thiết nhưng giữ cho mức độ phân cấp ở mức tối thiểu. Thường chỉ nên tối đa ba mức phân cấp.
- Tạo một sơ đồ web

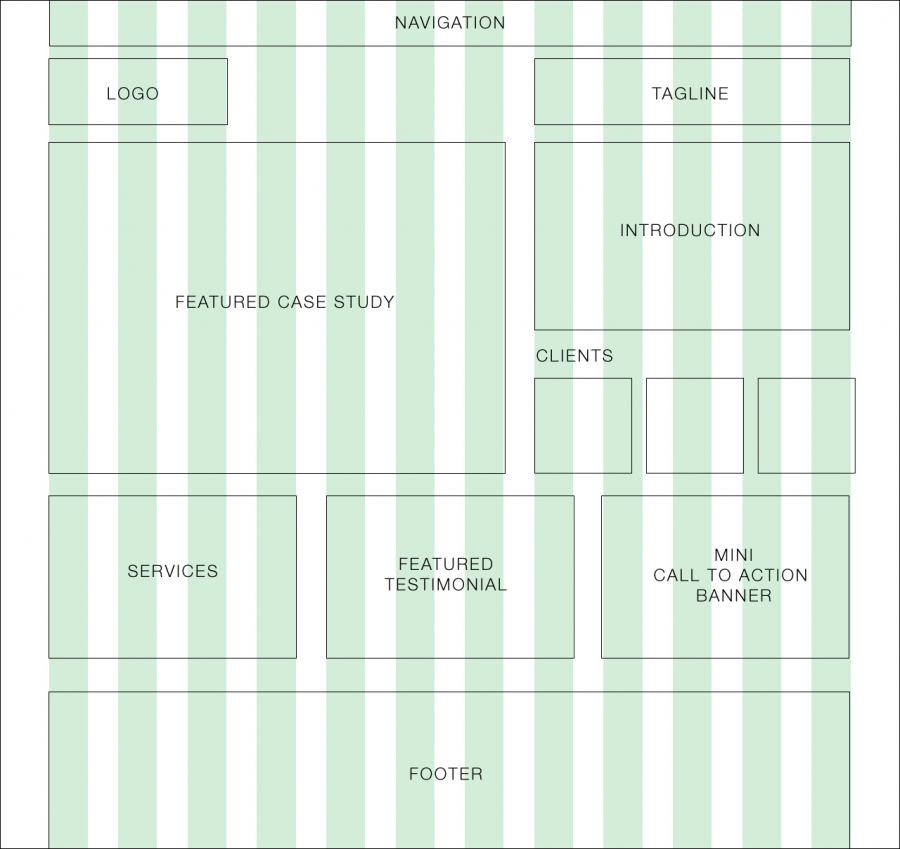
Thiết kế: Thiết kế layout, Sàng lọc và tạo bản mẫu
Trước khi tiến hành thiết kế hình ảnh chính thức, các công ty web sẽ nghiên cứu một loạt các yếu tố thiết kế để có thể đạt được những ý tưởng và cảm hứng. Mục đích là để có thể tạo ra nhiều phác họa tốt nhất.
- Nhận hình ảnh minh họa của sản phẩm hoặc nội dung sẽ được thể hiện trên website.
- Phát triển các bảng màu phù hợp. Thu thập hoặc tạo ra các biểu tượng nếu cần thiết.
- Thiết kế layout bằng Photoshop hoặc Illustrator.
- Xác định cấu trúc thiết kế của website: Chọn phương hướng thiết kế cho trang chủ, phong cách thể hiện, người dùng có đặc điểm gì, thái độ, mục tiêu của trang web và cách thức điều hướng.
- Xây dựng liên kết giữa trang chủ với các trang con theo xu hướng là phù hợp với người dùng.
- Phối hợp các nguyên tắc cơ bản của thiết kế: sự gần gũi, sự liên kết, sự thống nhất và độ tương phản.
- Chỉnh sửa, đơn giản và làm rõ các thiết kế
- Tạo ra một hoặc một vài những lựa chọn khác nhau dành cho khách hàng.
- Chỉnh sửa những thiết kế phù hợp với yêu cầu của khách hàng.

Phát triển web
Phát triển web là quá trình chuyển hóa những ý tưởng thiết kế bằng hình thành thành sản phẩm thực sự. Phát triển web là quá trình mà những nhân viên lập trình sử dụng các công cụ kỹ thuật khác nhau để tạo nên website.Trước khi bắt đầu bước này, các công ty thiết kế web sẽ yêu cầu khách hàng ký vào những bản thiết kế để chốt lại mẫu website chính thức.
Những vấn đề sau sẽ được thực hiện trong quá trình này
- Tối ưu hóa hình ảnh, nén hình ảnh cho web để làm giảm kích thước ảnh, điều này làm giảm tốc độ tải trang.
- Sử dụng các công cụ như HTML, CSS, PHP để phát triển web.
- Upload các trang web trên các trình duyệt khác nhau như Chrome, Firefox hay IE. Thử nghiệm trên các nền tảng thiết bị khác nhau.
- Giao sản phẩm cho khách hàng bao gồm tất cả mọi thành phần của web như quyền quản trị, code web....

Tiếp theo ADT Việt Nam xin chia sẻ 06 lời khuyên hữu ích để cải thiện quy trình khi thiết kế web:
Lập kế hoạch dự án của bạn.
Khi bạn lập kế hoạch dự án tốt, bạn sẽ tiết kiệm thời gian từ việc sửa chữa tại nơi làm việc. Bạn có thể vừa nhận thông tin từ khách hàng vừa chia sẻ phản hồi của mình. Điều này sẽ đảm bảo rằng kết quả cuối cùng đáp ứng nhu cầu của khách hàng của bạn. Sẽ không có gì bất ngờ trên đường đi nếu khách hàng của bạn đồng ý với kế hoạch ban đầu của bạn.
Khi lập kế hoạch cho dự án của bạn, hãy tính đến các mục tiêu và chức năng của trang web của bạn, nội dung bạn sẽ bao gồm, thiết kế hoặc thẩm mỹ, sơ đồ trang web, ngân sách và kêu gọi hành động của bạn. Một khi bạn có một tầm nhìn rõ ràng cho trang web của mình, bạn sẽ có thể làm việc với một mục tiêu rõ ràng trong tâm trí. Sau đó, bạn có thể sử dụng Photoshop hoặc wireframe.cc để bắt đầu bố cục của mình.
Bạn nên bao gồm những gì trong kế hoạch dự án của bạn?.
Mỗi dự án bạn làm sẽ bao gồm một kế hoạch khác nhau, cũng như mức độ phức tạp khác nhau. Trong khi một số thiết kế tương đối đơn giản và khách hàng của bạn có một ý tưởng rõ ràng về cách tiến hành, những người khác sẽ suy nghĩ rất nhiều.Khi lên kế hoạch cho dự án của bạn, lượng thời gian bạn dành cho từng giai đoạn khác nhau sẽ khác nhau. Tuy nhiên, lập kế hoạch nên phát triển qua 6 bước hoặc giai đoạn khác nhau:
Xác định những gì bạn muốn từ trang web của bạn.
Đánh giá nội dung và cách bạn sẽ thiết kế .Xác định các tính năng của trang web của bạn.
Đưa khách hàng của bạn vào tài khoản.
Nghiên cứu cách tạo một trang web trực quan, thẩm mỹ phù hợp với bản sắc của công ty.
Lập kế hoạch về cách bạn sẽ tổ chức trang web của mình.
Những câu hỏi nên được đưa vào tài khoản khi lập kế hoạch trang web?.
Bạn đã đưa ra quyết định lập kế hoạch trang web của bạn trước khi bạn bắt đầu thiết kế. Bây giờ bạn có thể đang tìm kiếm một số câu hỏi để hỏi sẽ giúp bạn trong quá trình lập kế hoạch. Dưới đây là một số nguyên tắc bạn có thể làm theo trong khi lập kế hoạch trang web của mình:Ai sẽ truy cập trang web này, và họ muốn đạt được điều gì? Là trang web của bạn thông tin, nó nhằm mục đích bán một sản phẩm hoặc dịch vụ?
Tại sao khách hàng của bạn muốn xây dựng trang web này? Là để có được khách hàng tiềm năng mới, bán một sản phẩm hoặc tiếp cận cộng đồng?
Bạn cần đạt được những gì để trang web thành công? Bạn có cần khuyến khích người xem đăng ký, mua sản phẩm hoặc tham gia diễn đàn trực tuyến không?
Quy trình thiết kế đồ họa giao diện cho website.
Khi bạn đã sẵn sàng để bắt đầu thiết kế, bạn có thể muốn sử dụng Photoshop hoặc Illustrator để thiết kế trang web của mình .Photoshop cung cấp cho bạn cơ hội để tùy chỉnh không gian làm việc của bạn. Nếu bạn thực hiện lựa chọn này, bạn sẽ tiết kiệm cho mình rất nhiều thời gian. Điều này là do bạn sẽ có bảng màu hoặc bảng điều khiển thu hút riêng bạn. Bạn cũng sẽ thấy rằng bạn thường tạo ra các lựa chọn thường xuyên của riêng bạn. Thiết lập các tính năng này theo thứ tự phù hợp với bạn sẽ cho phép bạn làm việc nhanh hơn.
Mặc dù Photoshop cung cấp các tính năng được xác định trước như vẽ tranh, chụp ảnh hoặc thiết kế, bạn cũng có thể tạo một số tính năng của riêng mình.
Tối ưu hóa hình ảnh của bạn để tăng tốc độ tải trang.
Tốc độ tải xuống chậm sẽ làm tăng lượng người dùng thoát ra khỏi website của bạn. Một trong những đóng góp lớn nhất cho thời gian tải trang chậm là kích thước hình ảnh. Nếu bạn tùy chỉnh hình ảnh của mình, bạn sẽ có thể tăng cả thời gian tải xuống trang web làm việc và cuối cùng.Trong khi bạn làm việc để tối ưu hóa hình ảnh của mình, bạn cũng có thể đảm bảo rằng chúng sẽ đáp ứng với một loạt các thiết bị khác nhau. Bạn có thể làm điều này bằng cách điều chỉnh kích thước hình ảnh cho màn hình mà nó sẽ được hiển thị.
Hãy xem trọng lượng phông chữ khác nhau của bạn. Khi bạn làm việc để tăng tốc độ tải xuống, hãy xóa tất cả các lựa chọn hoặc trọng lượng phông chữ không cần thiết khỏi thiết kế của bạn.
Mặc dù có nhiều cách để làm việc hiệu quả và tăng năng suất của bạn như một freelancer, những khối xây dựng cơ bản này sẽ hỗ trợ bạn tiết kiệm thời gian trong khi bạn thiết lập thực hành tự do. Điều này sẽ giúp bạn làm việc hiệu quả hơn và tăng lợi nhuận của bạn. Mặc dù nhiều kỹ thuật tiết kiệm thời gian có vẻ cơ bản, nhưng chúng đáng để thực hiện. Kết quả tổng thể giúp bạn làm việc hiệu quả, cải thiện quy trình thiết kế web của bạn.





.jpg)

